Ionic Quickstart Server Code Tutorial
Server Code quick start tutorial that demonstrates how to creating your first Ionic app backend.
Introduction
If you are new to Server Code, this is a good place to start.
Server Code allows writing custom app code using JavaScript that runs (executes) on the Appery.io server. The code is then used as the app backend. In this tutorial, you are going to create a backend for a greeting app. From the app (client) you will be able to enter a name, invoke the Server Code script (backend), and the backend will return a greeting, including the current time.
Let's start by creating the Server Code script.
Creating Server Code Script
The first step in this tutorial - you are going to create and test the Server Code script.
- Open the Server Code page.
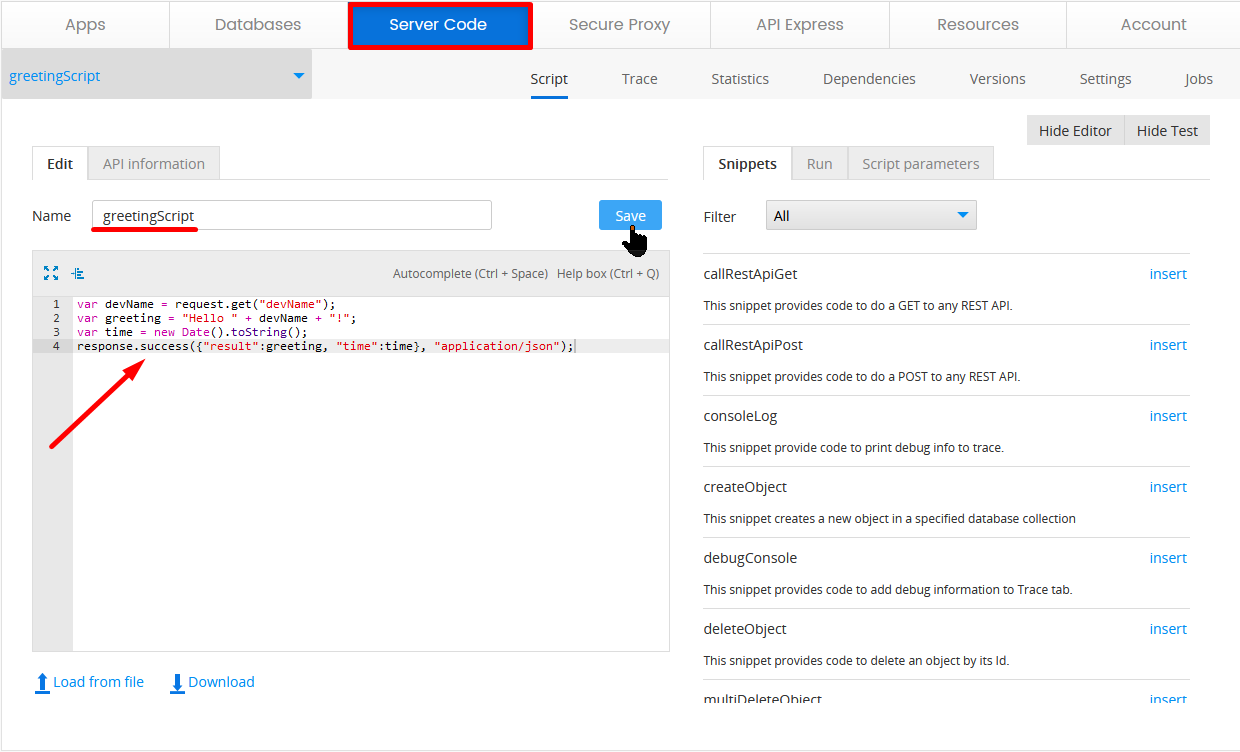
- On the left side, click the Create script button. The script editor will open.
- For the Name field, enter greetingScript and click Save.
What's nice is that a sample script is already there and that's the below script you are going to use, just copy it and paste into the code editor field:

Let's quickly review the script code. The code looks like this (without comments):
var devName = request.get("devName");
var greeting = "Hello " + devName + "!";
var time = new Date().toString();
response.success({"result":greeting, "time":time}, "application/json");The script takes the name (or developer name) as the input into the script. In the first line, the script reads the parameter value devName.
Script REST APIA Server Code script is automatically exposed via a REST API. This means to invoke a script from an app you will simply be invoking a REST API. Inputs into the script are simply REST API parameters.
On line #2, the greeting variable is created by by combining Hello and the developer name.
On line #3, the time variable is set by invoking a standard JavaScript Date API.
On line #4, the script response is created. This is the response returned by the REST API when the script is invoked.
That's all for the script. Next, you are going to test the script.
Testing Script
It's always a good idea to test your backend (here, script) before using it in the app. This way you can debug the logic without invoking it from the app. Debugging the script from an app is more difficult.
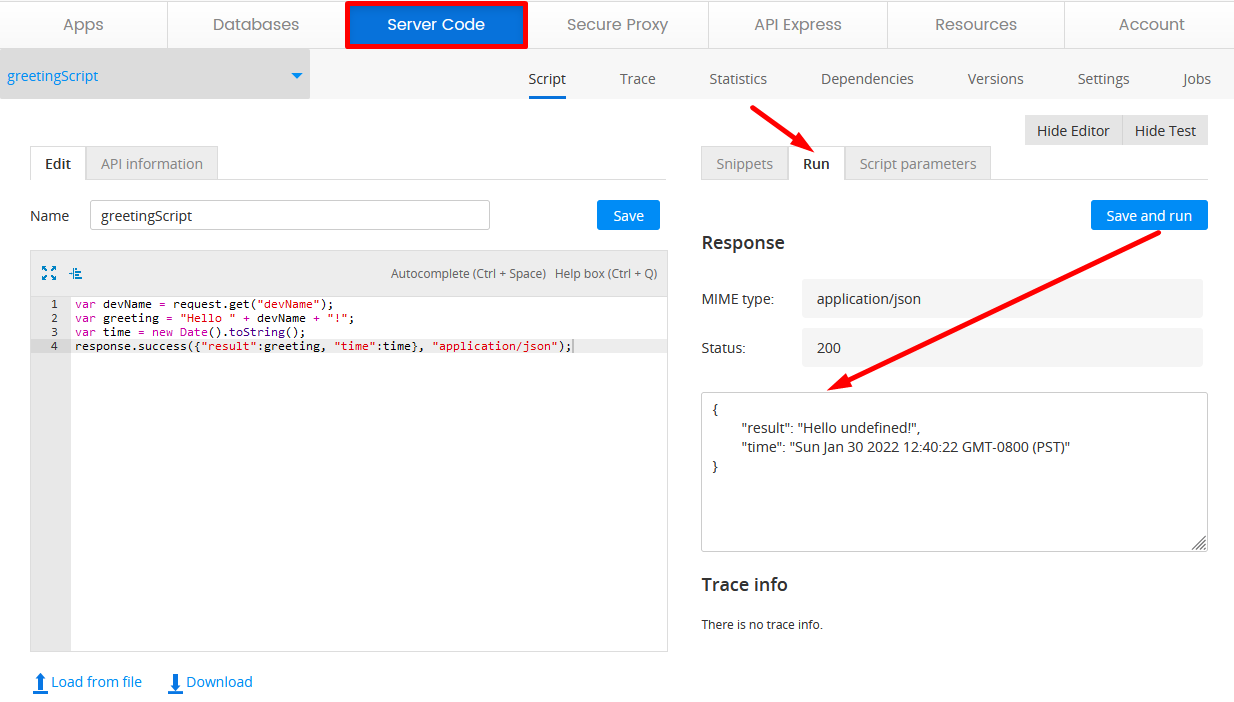
Testing the script in Server Code is simple. Go to the Run tab and click the Save and Run button. You should see output that looks like this:

You got the response from the script and almost everything looks good, but the greeting label doesn't have any name. Remember that the name is passed as a parameter into the script. Any time the script accepts a parameter, you can add the parameters in the Script parameters tab for testing.
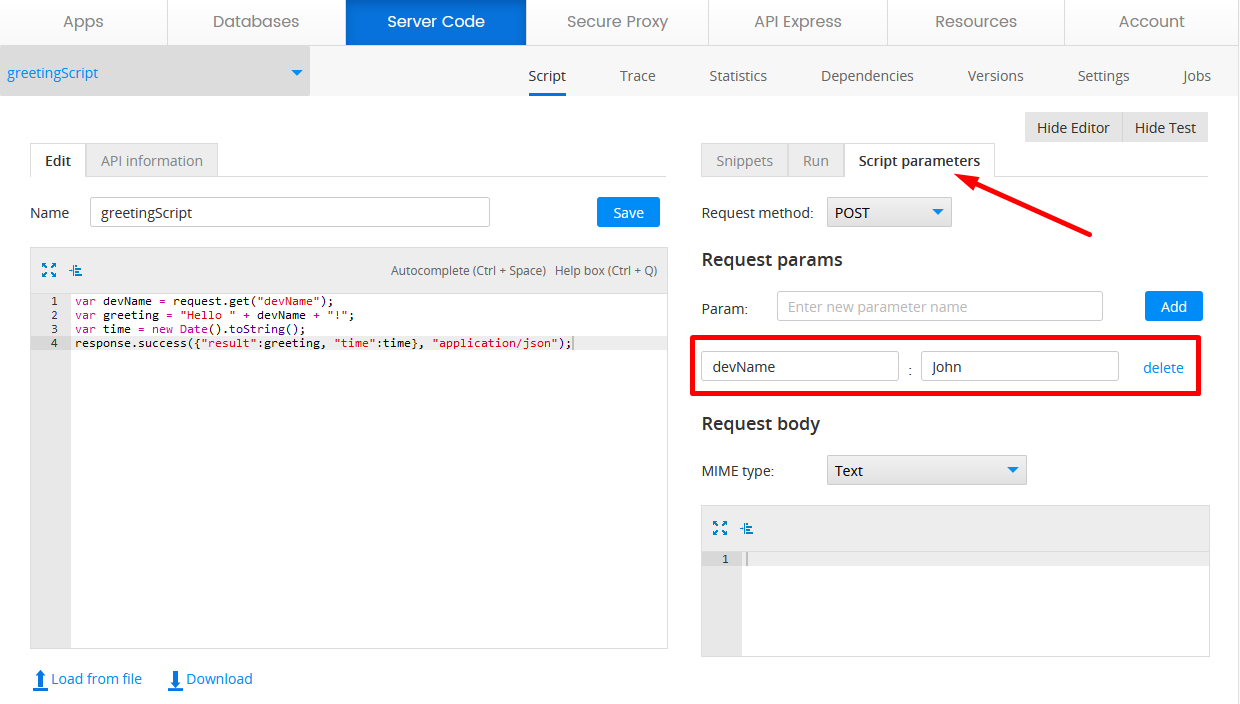
- Switch to the Script parameters tab.
- Set the Request method to POST. This means the script will be invoked via the GET request from the app.
- Under Request params, enter devName and click Add.
- Enter any test value for devName, for example: John:

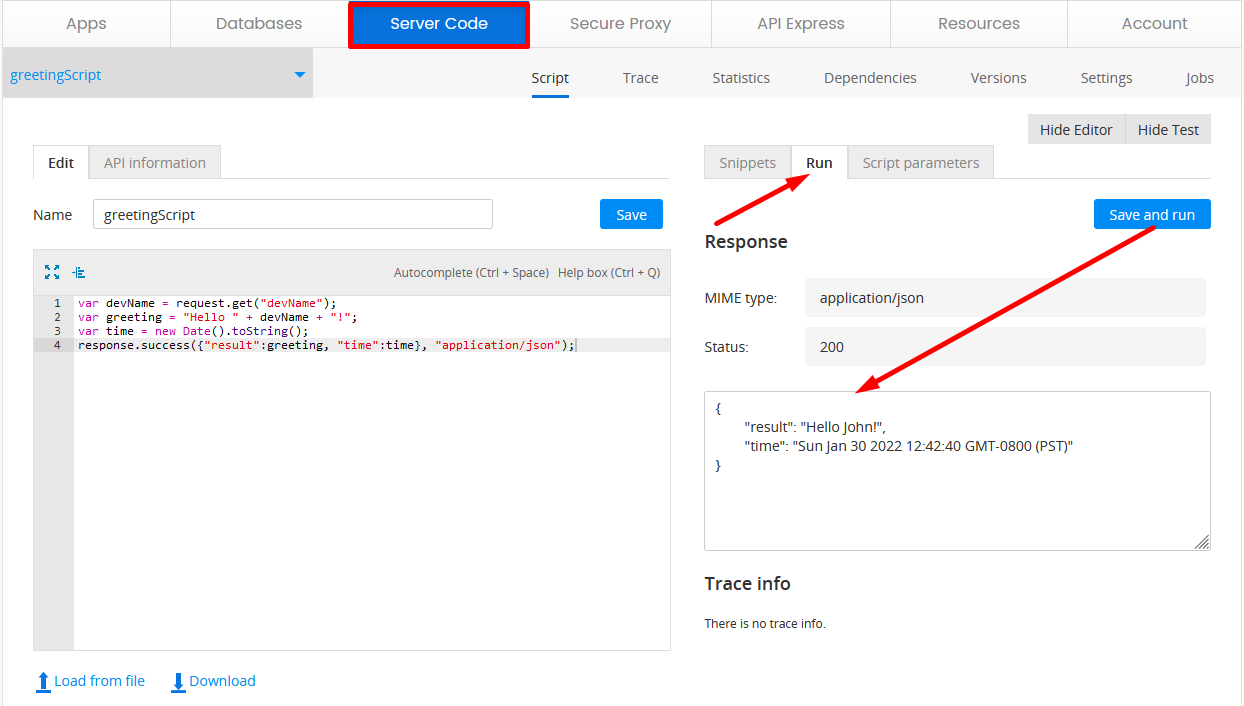
- Switch back to the Run tab and click the Save and run button to test the script again. You will see an updated response, now with the name:

This means that the script works as expected.
Now that the script has been tested, the next step is to create an app that will use this script.
Building App
We will now build a one-page app that will invoke this script.
The first step is to create a new app.
Creating New App
- Navigate to the Appery.io dashboard. Here, from the Apps tab, click Create new app.
- Select Blank as a template. Name it Ionic Greeting App and confirm by clicking Create.
The App Builder will load the newly created app.
Next, you are going to import the script into the app.
Importing Server Code Script
The script is imported as a REST API into the app.
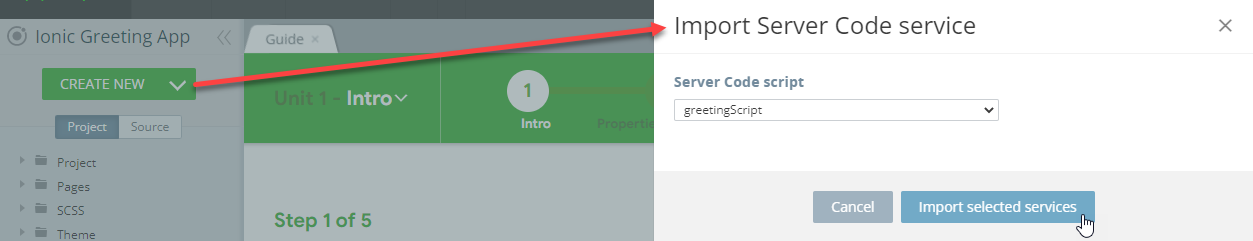
- Select CREATE NEW > Server Code Service.
- Select the script you created and then click the Import selected services button:

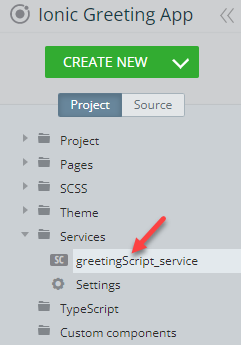
You should see the script under the Services folder:

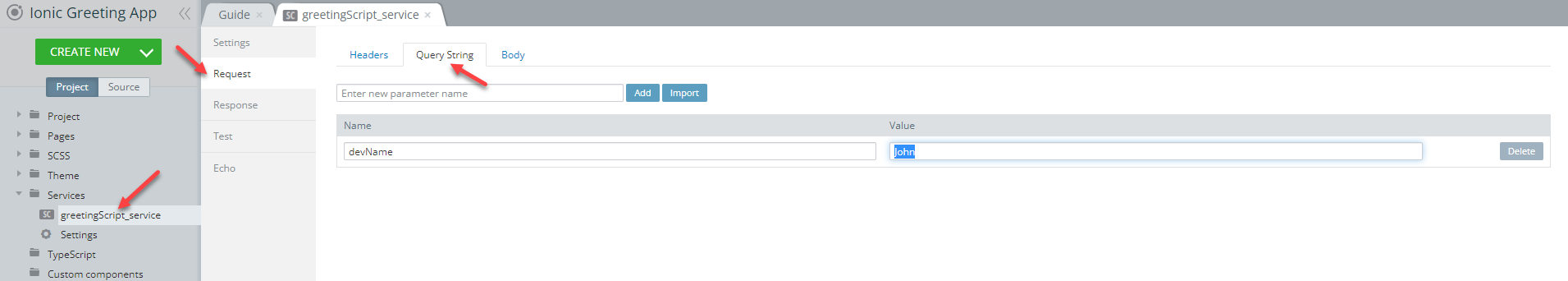
- Click the script to open it and then go to its Request > Query String tab. You will see that John is set, that's the value you used to test the script. Delete this name, otherwise, it will be used as the default value for the service:

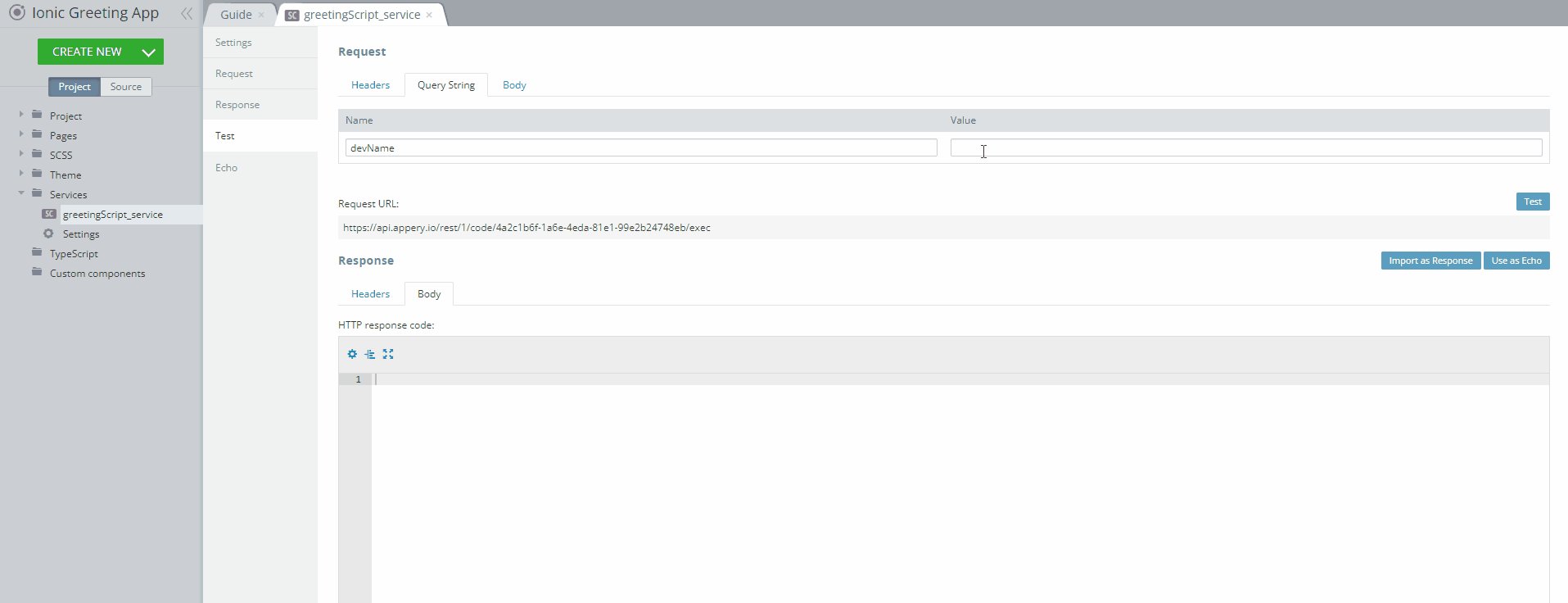
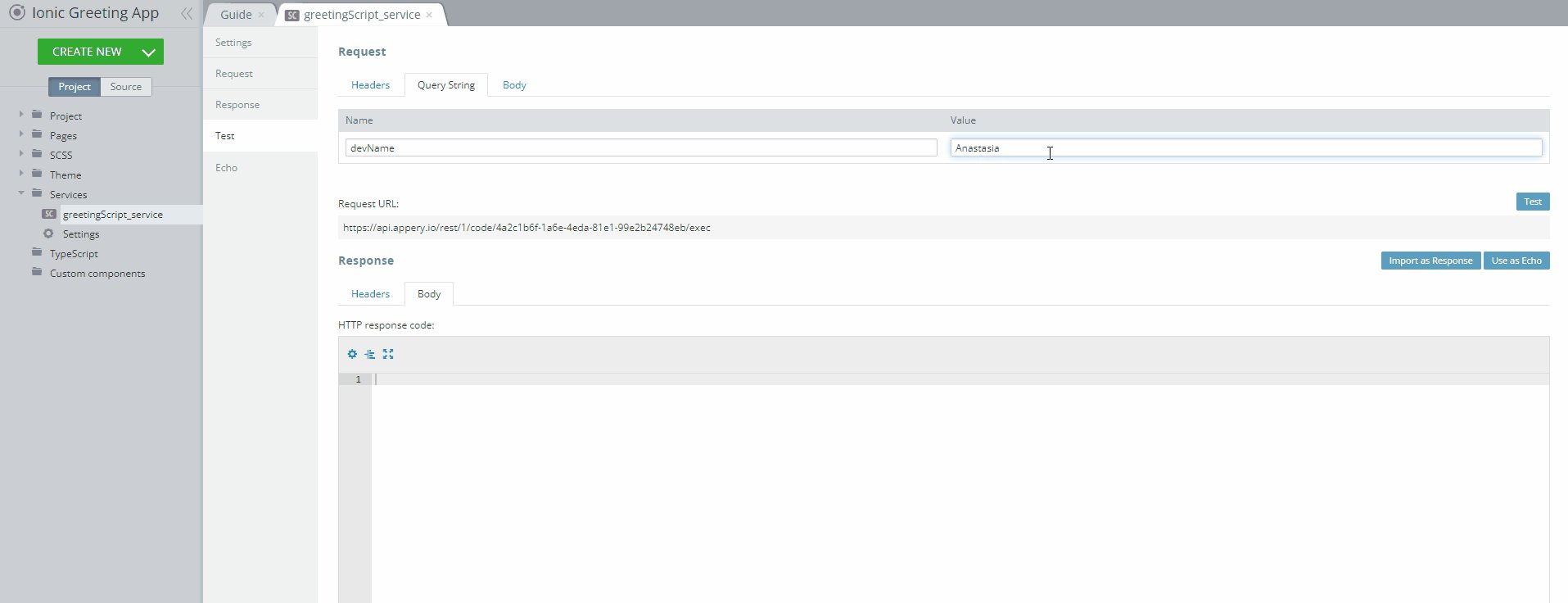
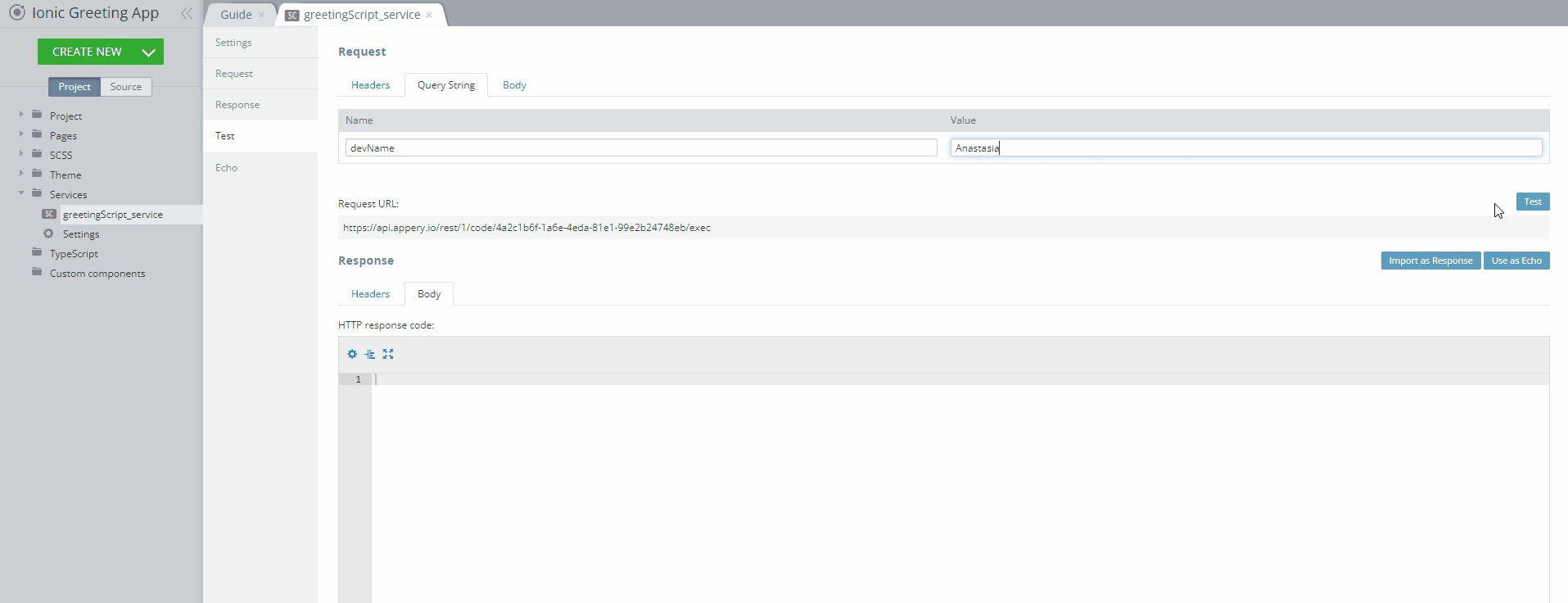
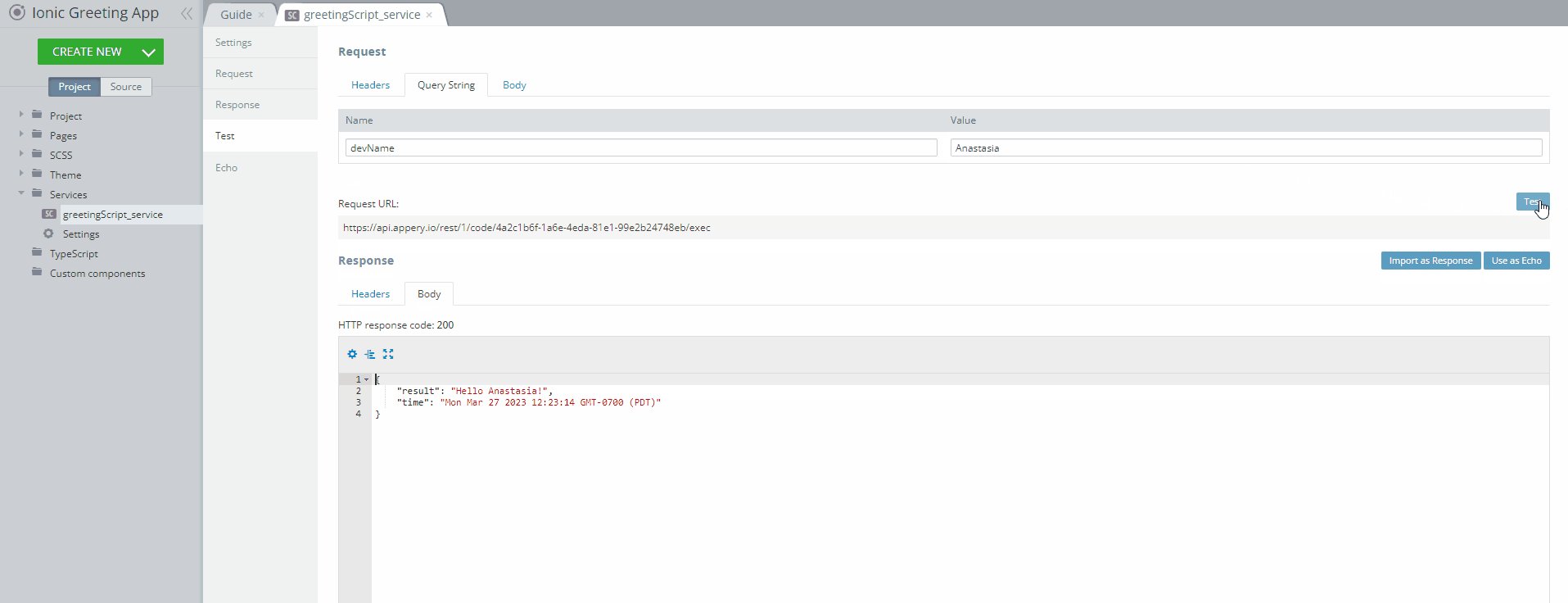
- Switch to the Test > Query String tab. This is where you can test the REST API (script) inside the App Builder. Enter any name value and click the Test button. You should see the same response as when you tested the script in Server Code:

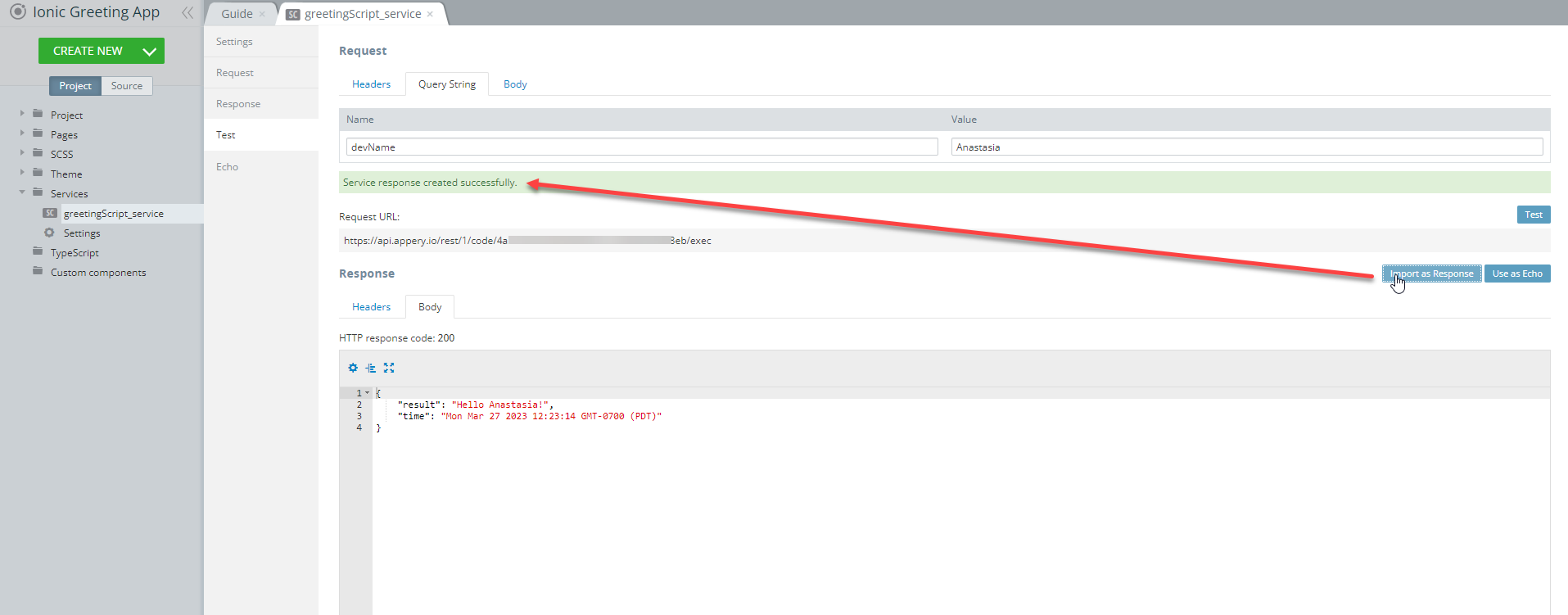
- Click the Import as Response button to define a response for this service:

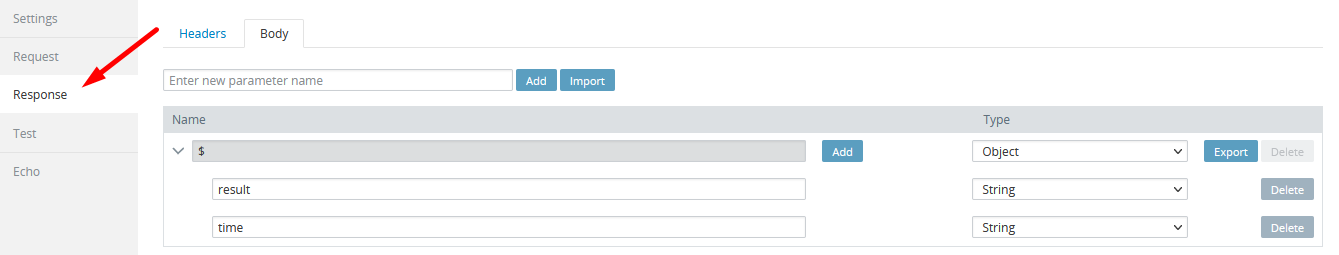
You can switch to the Response tab to see the response created:

Want to know more?
Now it's time to design the page.
Building Page UI
In this step, you are going to build the app page.
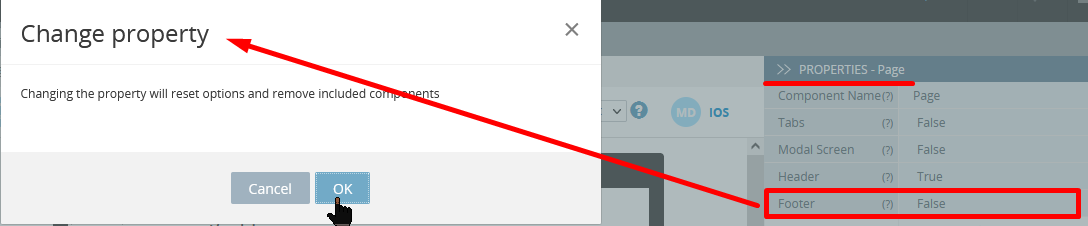
- Every new app comes with a default Screen1 page. Let's open it: Pages > Screen1 and under the page PROPERTIES panel, set the Page Footer property to False as we won't need the bottom app toolbar:

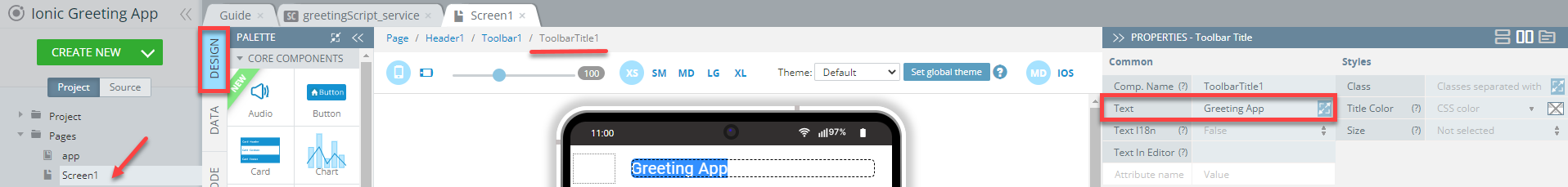
- Click the Toolbar title in the app screen and change it to Greeting App by changing the Text property on the right PROPERTIES panel menu. You can also type right in the mobile frame:

- Drag the Input component to the screen.
Under the PROPERTIES panel, perform the following:- Set the Comp. name property to nameInput;
- Expand the Label property and set its Text value to Name;
- Set the Placeholder value to Enter developer name.
- Then drag the Button component and drop it below the input. Change its Text property to Say Hello.
- Now, drag the Grid component to the Content area and place it under the button. The grid will be created nesting a default Grid Row with two child Grid Cell components.
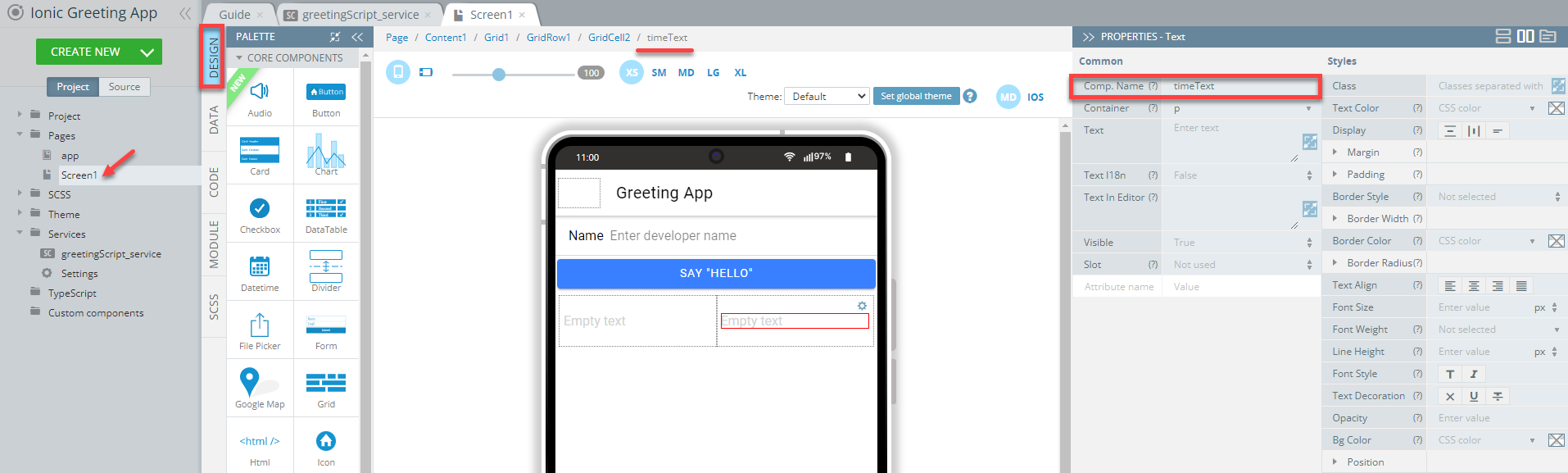
- Drag the Text component and drop it to both cells. For both, clear the default Text property to make them blank. And set their Container property to p or div.
- Select the left text and set its Comp. name property to greetingText.
- Now, select the right text and set its Comp. name property to timeText.:

This is it for the page.
The next step is mapping and invoking the service from this page so that the response could include the developer's name.
Mapping Service
In this step, you are going to add the service to the page, map it, and then invoke it.
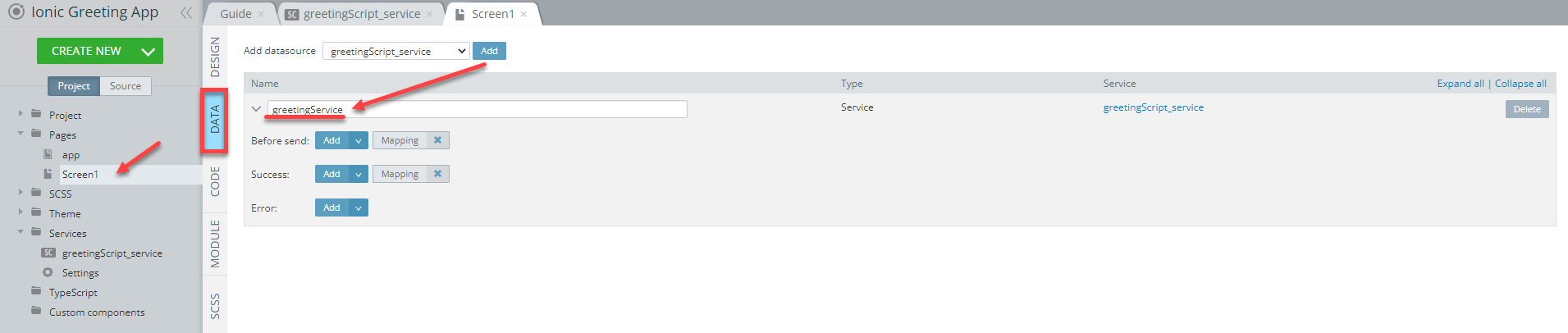
- Switch to the DATA panel.
- For the datasource, select greetingScript_service, click Add.
- Rename it to greetingService:

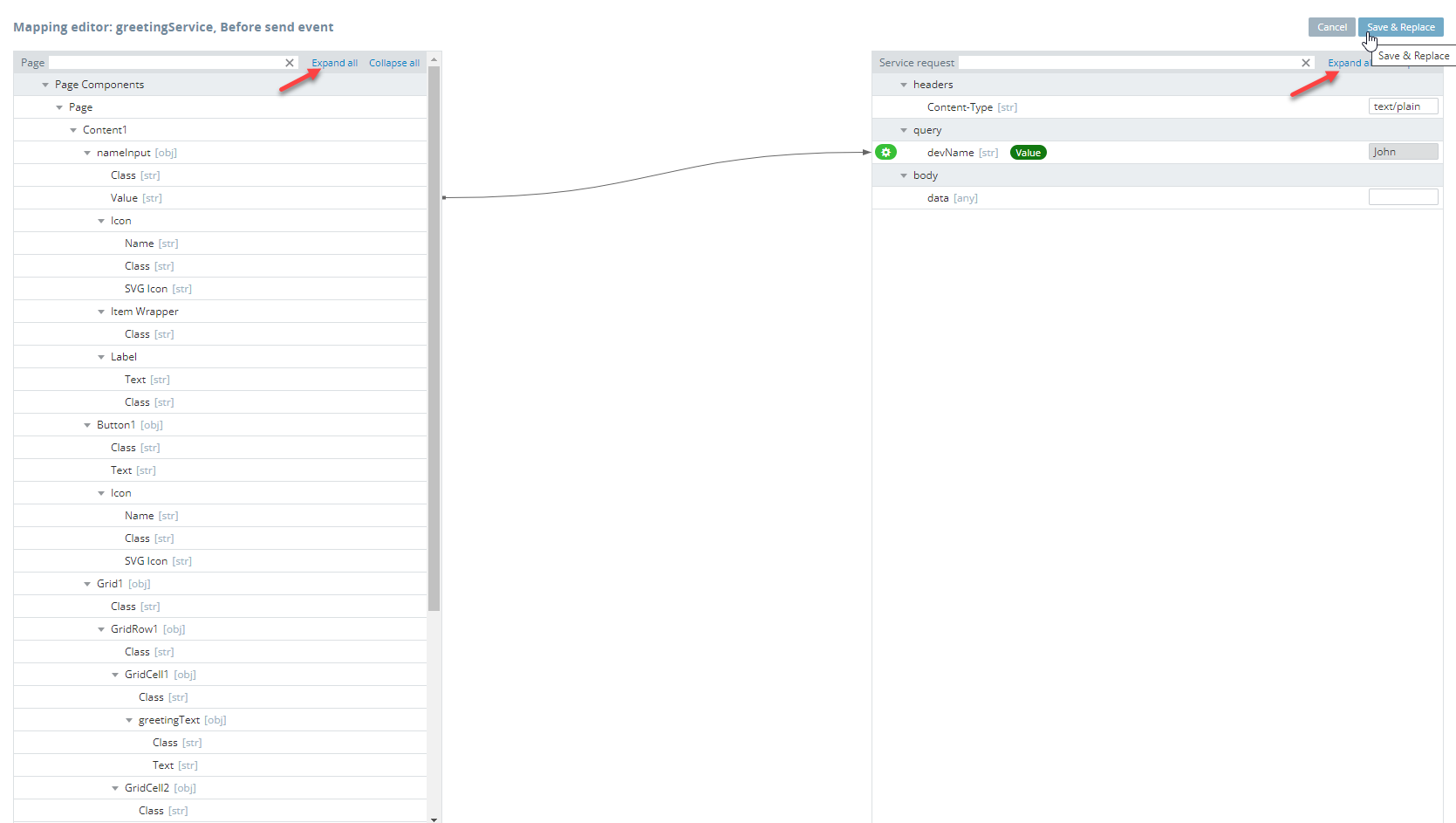
- Now let's create the input mapping. Click the Mapping button for the Before send event.
- Click the Expand all links on both sides of the mapping editor.
- Using drag-and-drop, map nameInput > Value from the left panel to the query devName in the right panel.
- Click Save & Replace:

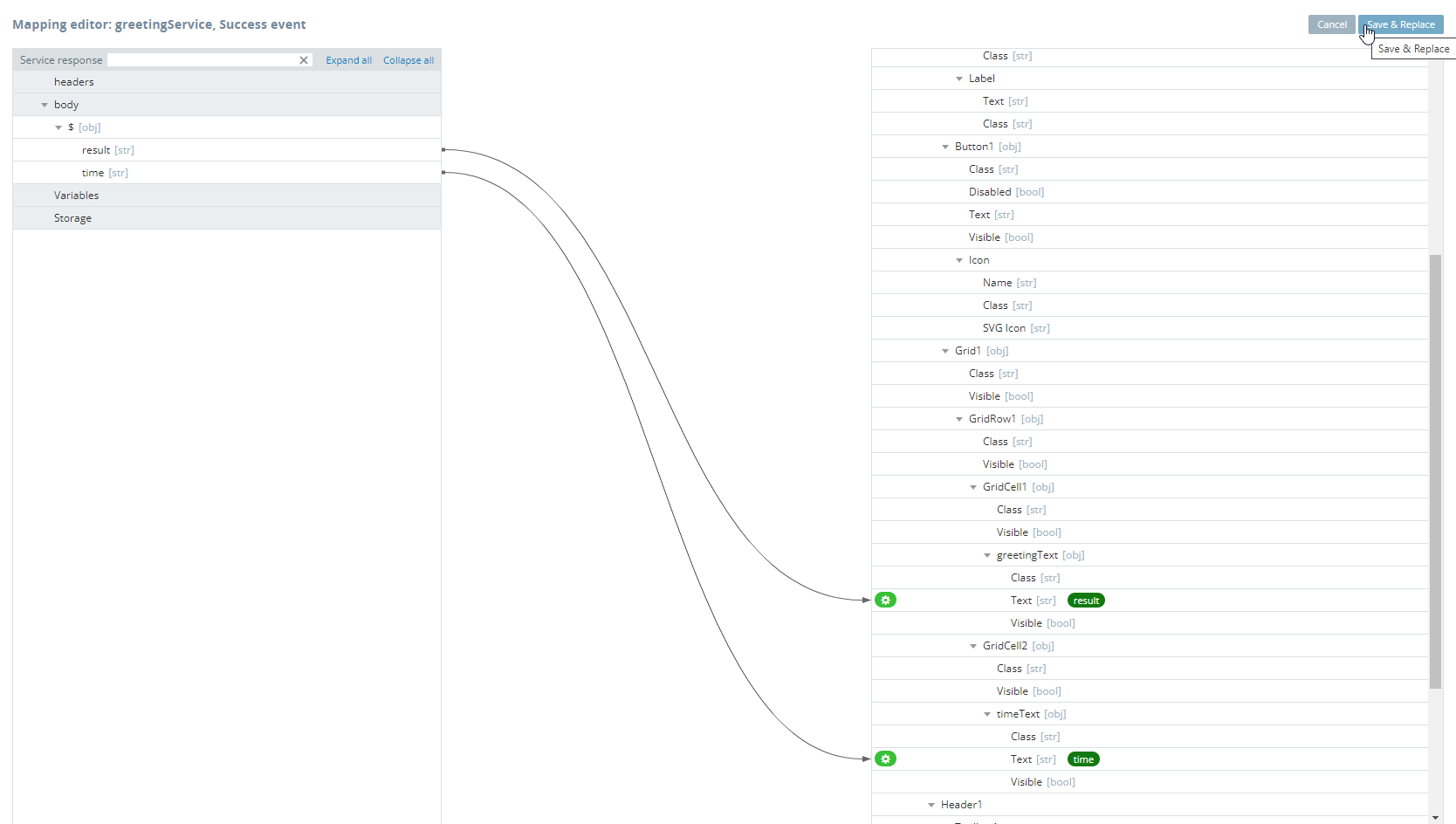
- Now, click Mapping for the Success event, then click the Expand all links on both sides.
- Again, using drag-and-drop, map the body result property from the left panel to the Text property of the greetingText in the right panel.
- Similarly, map the body time property to the Text property of the timeText component.
- Click Save & Replace:

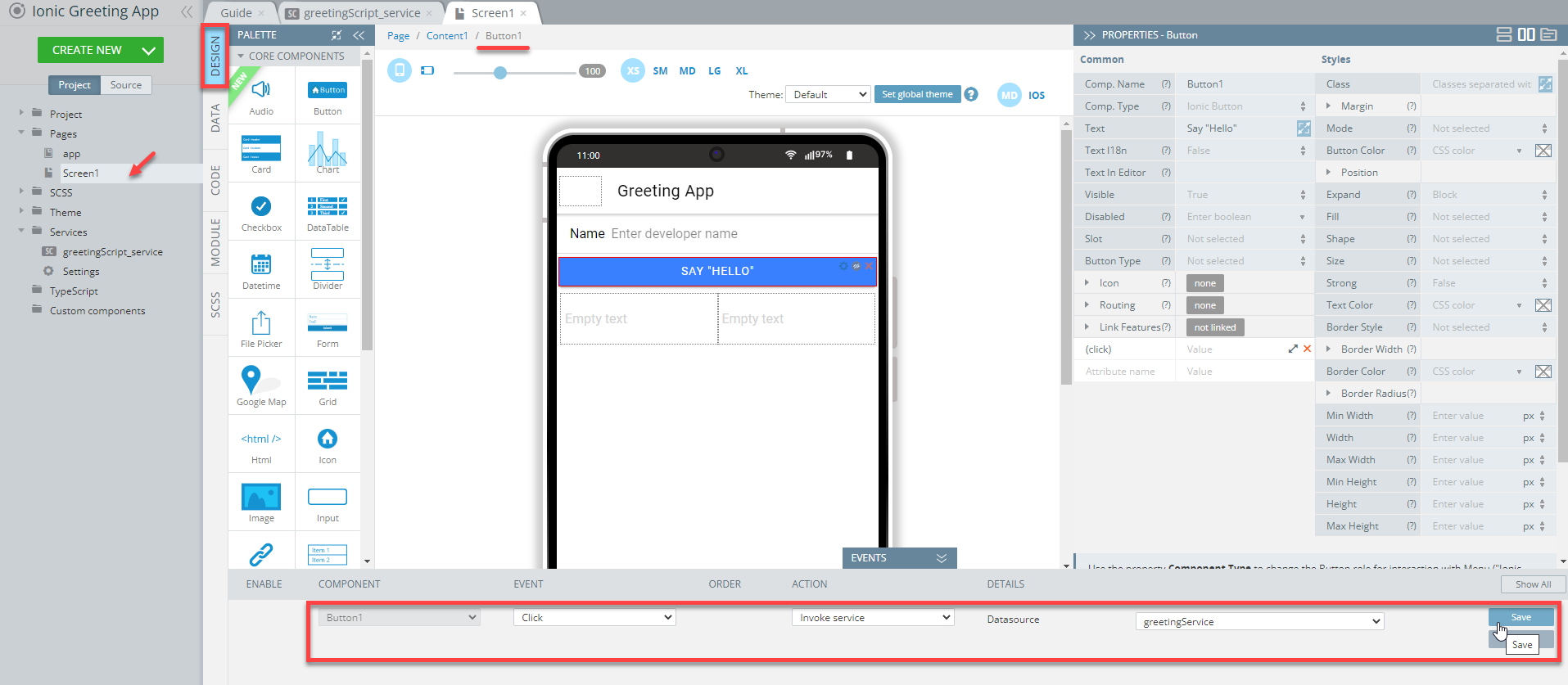
- Go back to the DESIGN panel.
- Select the button and open the EVENTS tab (bottom). This is where you will add an event to invoke the service.
- Make sure that the button is selected and the EVENT is set to Click. From the ACTION drop-down, select Invoke service > greetingService, click Save:

- Save all the changes.
You are now ready to test the app.
Testing App
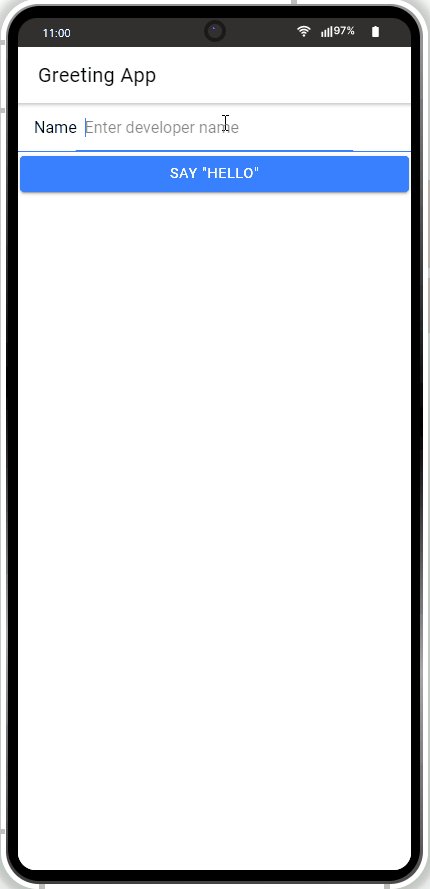
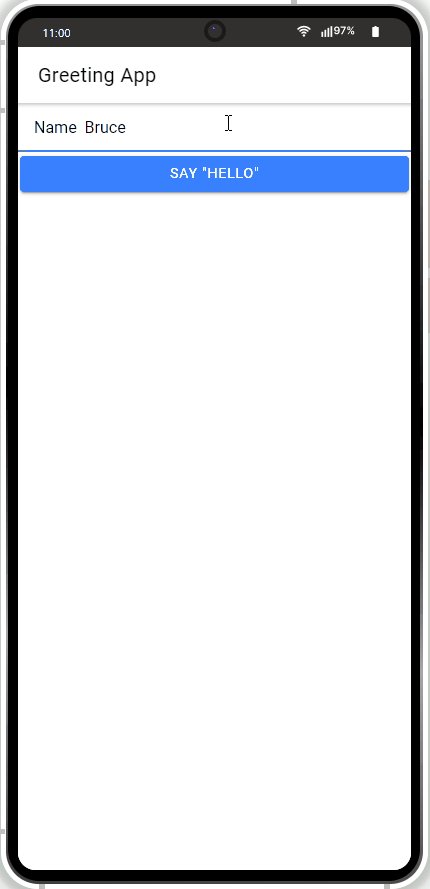
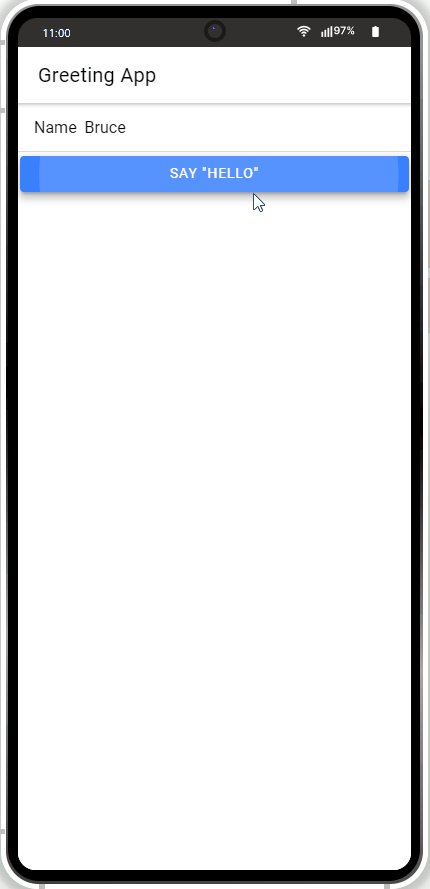
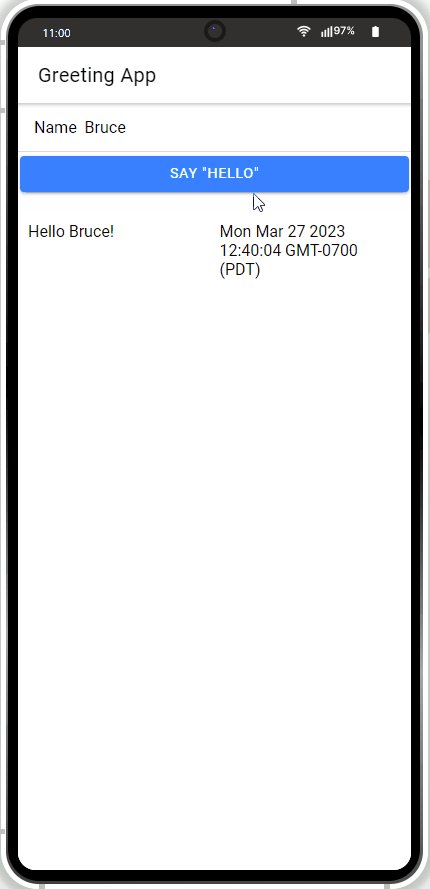
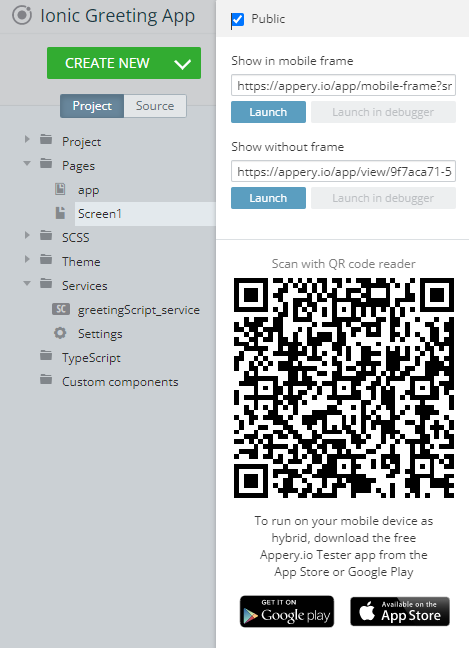
Click the TEST button in the App Builder Toolbar to launch the app in the browser and try entering different names:

Testing on Device
When your app version is ready, you might also like to test it on the device.
Appery.io Tester AppA great option to quickly test the app on the device is to use our Appery.io Tester app.
The app is free and available for both iOS and Android.
You can check out this page to learn more about using the Appery.io Tester app.

Updated 6 months ago
