Ionic Camera and File Upload Plugins App
Follow the steps of these tutorials to learn how to add the files and/or photos preview and upload functionality without using a line of code.
From this codeless tutorial, you can learn how to build an Ionic app where you can use:
Part 1. File Upload service to select a file, preview it in the Image component and then upload it to the Appery.io Database.
Part 2. Camera service to run the camera on your device, take a photo, preview it in the Image component and upload it to the Appery.io Database.
Important Pre-condition!First of all, create an Appery.io database (you are also free to use an existing database) and name it myDB.
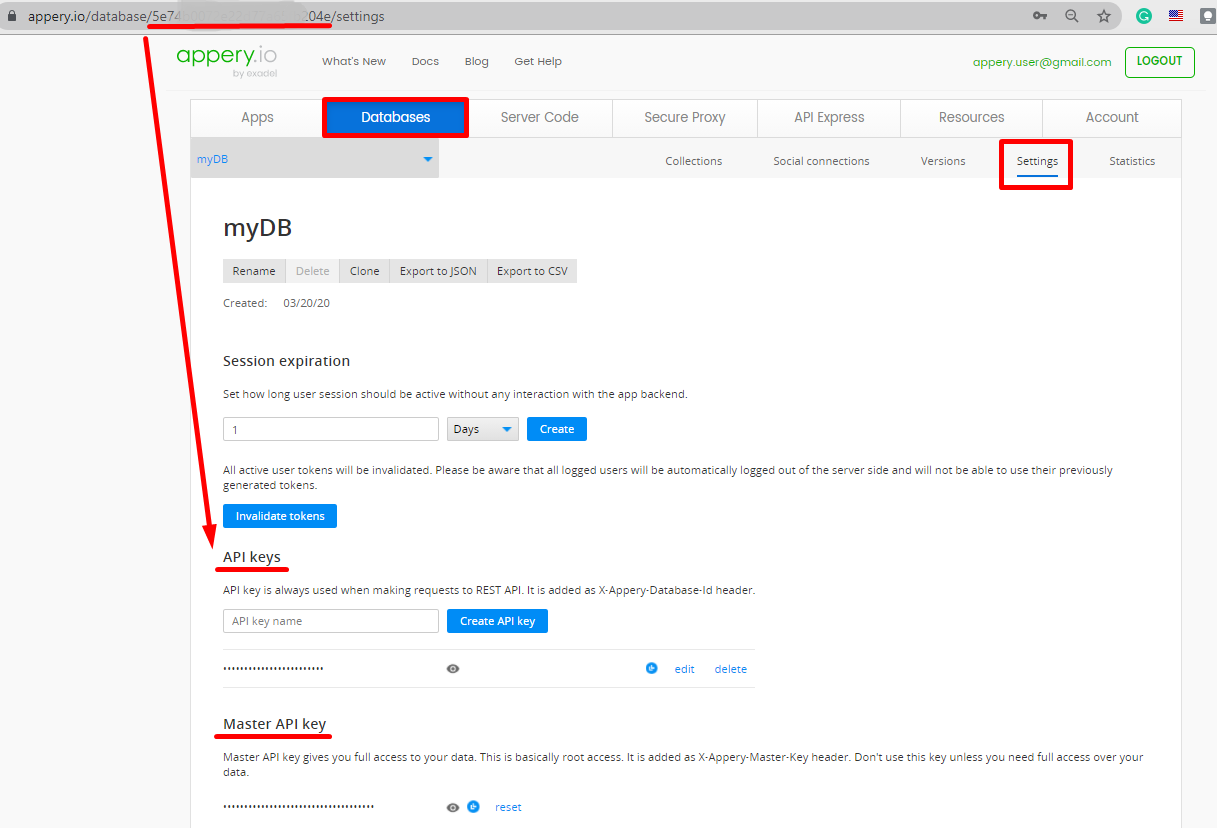
For this app, we will use the Master API Key of the created database that can be found under the Databases > Settings tab:

API keyA database API key is always used when making requests to REST API. It is added as X-Appery-Database-Id header (can also be found in the browser address bar).
Important Security IssuePlease be informed that using the database X-Appery-Master-Key can be insecure as it gives full access to the database, so it is recommended that you use X-Appery-Session-Token instead if you need to add extra protection to your data.
Want to know more?We can recommend that you check our Uploading Multiple Files to Appery.io Database sample app created with Ionic here! or check out our Ionic File Upload to Firebase tutorial.
Video: Take Photo and Upload into Appery.io DatabaseYou can also check our Appery.io video that shows how how to take a photo and upload it into Appery.io Database:
Introduction
There are two tutorials to be followed:
- Part 1. that shows how you can add the Appery.io FileRead service to your app that will enable the File Upload service used to upload files, preview them in the Image component and then upload them to the Appery.io database.;
- Part 2. that will demonstrate how to use a device camera and take photos from the app and then upload them to the database. For this, we will use the Appery.io Camera plugin for Ionic apps based on Cordova Camera Plug-in and Ionic Native Camera Plug-in..
It is recommended that you refer to the Part 1. tutorial first, then move to the Part 2. one.
But before you can start, a new app has to be created.
Creating New App
- To create a new Ionic app, under the Apps tab of the Appery.io platform, click the Create new app button.
- In the new window, provide the new app's name, and confirm by clicking Create.
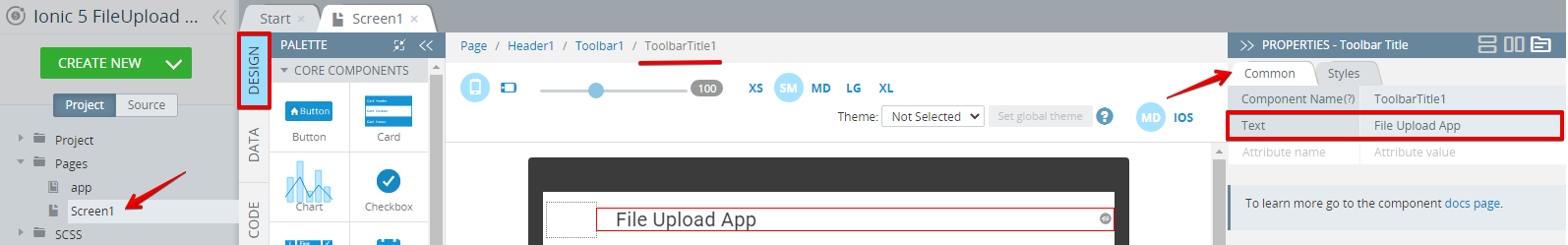
- After the App Builder loads, open Pages >Screen1 in the Project view tree, select Toolbar Title of the screen Header and change its Common > Text property to File Upload App:

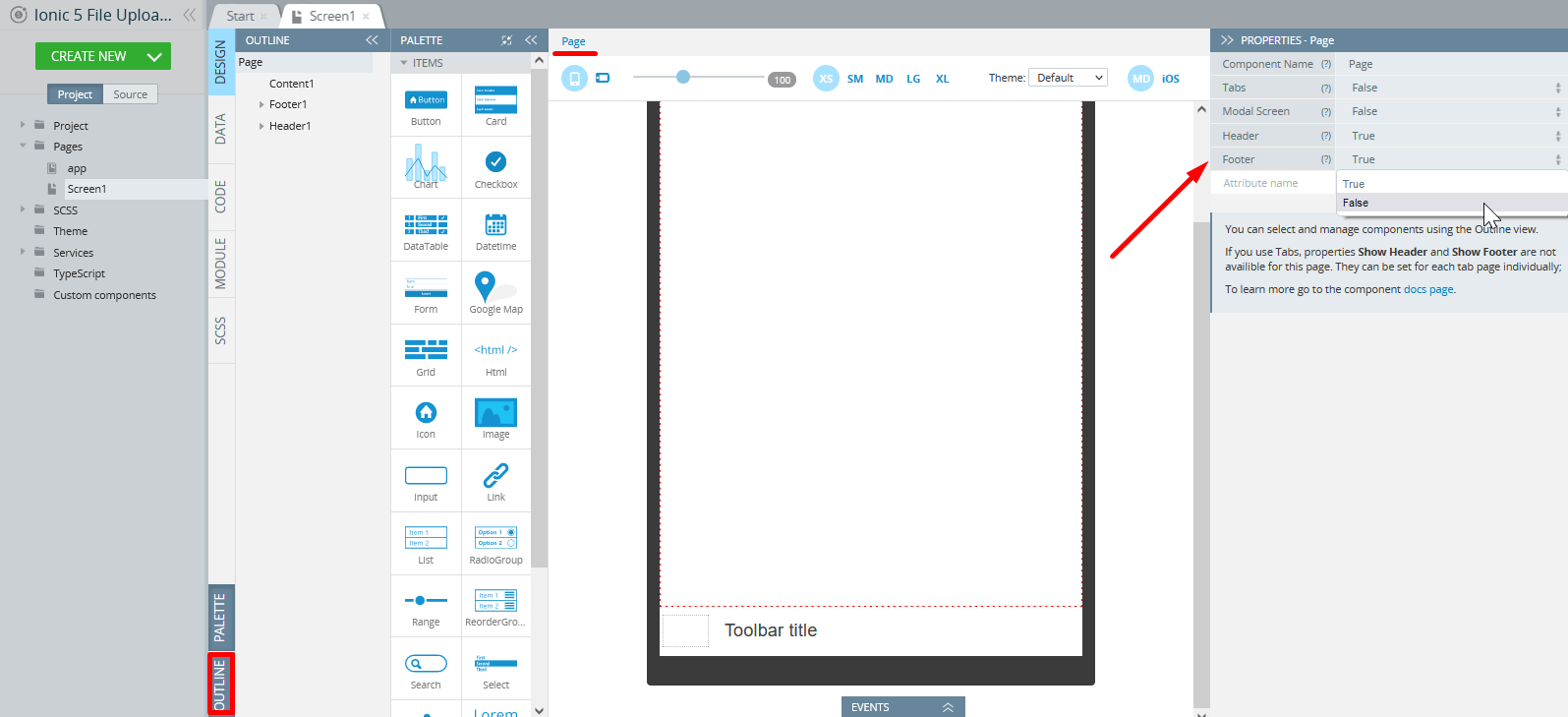
- Now, select the Page component from the breadcrumbs (you can also use the OUTLINE view to locate the needed component) and set the page Footer property to False as we will not use it in the app (you will also be asked to confirm changing the property):

Now, when the app and database are created, you can move to adding the File Upload service.
Updated 7 months ago
