Using the Camera service in an Ionic app
Introduction
This tutorial shows how to create an AngularJS app that uses the Camera service.
Want to know more?Check this page to learn how you can integrate the Appery.io Camera Service based on Cordova API by adding the Camera plug-in.
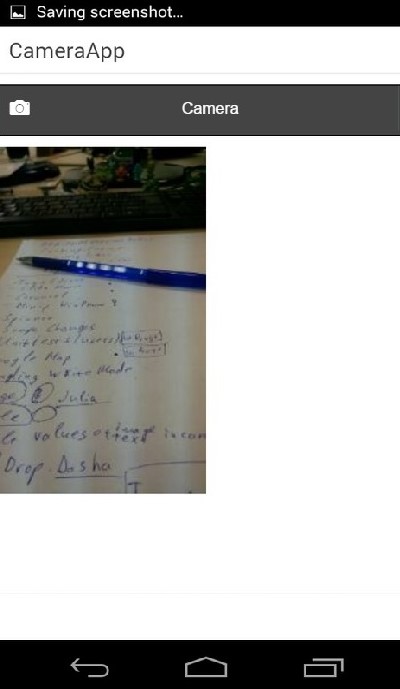
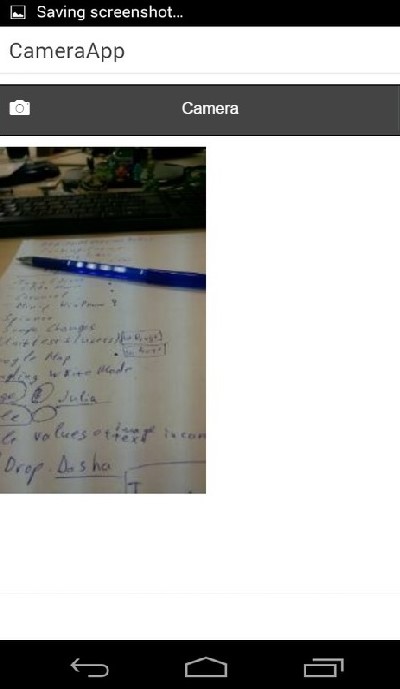
The final app will look like this:

Ionic 4 Camera Upload TutorialYou can also check our Ionic 5 Camera and File Upload Plug-ins App, where we show how to build an Ionic 4 app with the Camera service to be run on a device, and can be used to take a photo, preview this photo in the image component on screen and upload it to Appery.io database.
Apache Cordova (PhoneGap)
Apache Cordova (PhoneGap) is automatically included when you create a new project in Appery.io. The Camera component used in Appery.io is the Camera component from Apache Cordova.
NoteTo learn more about the component, and any other settings or options, please see the PhoneGap camera documentation page.
Creating App
Important Note!Note that the option of creating new apps with the Ionic framework was removed but we still support the projects that were created with it earlier.
Design
-
Open your Appery.io Bootstrap & AngularJS or Ionic & AngularJS project or create a new one. You will get two default pages: index and Screen1.
-
Go to Screen1 and create the following UI consisting of:
- The Button component. Configure its Text to Camera and ng-click to launchCam();
- The Image component. Set ng-src =
{{im}}.
Now, let’s create services and variables and bind them with UI components.
Scope
- First, go to SCOPE and add a variable: im (for image).
- Then, to add a Camera plugin for Android: in the builder, go to Project > CREATE NEW > From Plug-in.
- In the new window, select Apperyio Camera Service and click Import selected plug-ins.
- In the Project view, a related service (Camera_getPicture) and a JavaScript file appear.
- After a native service has been added to the app, it can be called. Invoking a native service is very similar to invoking a REST service. To call the added service, go to the SCOPE view of the Screen1 page, add a new scope function – launchCam and click Edit, opening the function editor.
- Next, use the snippet Invoke service: click Invoke service, delete the text service_name in the code and click
<CTRL>+<SPACE>to select Camera_getPicture service.
NoteInstead of invoking services in the code editor with subsequent auto-completing, you can use a drag & drop feature to invoke services.
After auto completing, the service is added to the function code and you can map the service to the page. The click on the upper mapping button defines the service request, the lower one – the service response. 7. Optionally, you can use the following parameters to create a request mapping:
- quality – Quality of the saved image, expressed as a range of 0-100 (information about the camera’s resolution is unavailable).
- destinationType – Choose the format of the return value.
- sourceType – Set the source of the picture.
- allowEdit – Allow simple editing of an image before selection.
- encodingType – Choose the returned image file’s encoding.
- targetWidth – Width in pixels to scale image (aspect ratio remains constant).
- targetHeight – Height in pixels to scale image (aspect ratio remains constant).
- mediaType – Set the type of media to select from (PHOTOLIBRARY or SAVEDPHOTOALBUM).
- correctOrientation – Rotate the image to correct for the orientation of the device during capture.
- saveToPhotoAlbum – Save the image to the photo album on the device after capture.
- popoverOptions – iOS-only options that specify popover location on iPad.
- cameraDirection – Choose the camera to use (front- or back-facing).
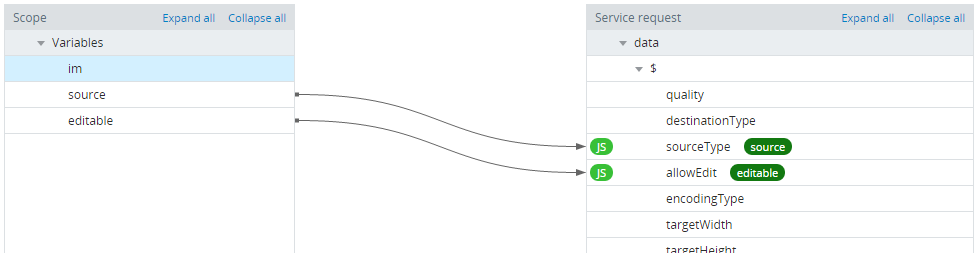
Here is a sample request mapping with the use of some camera service optional parameters:

- Now, click the success Mapping button to map the service to the page and bind the added variable im to image in the service response, then click Save and return:
NoteYou will have to notify AngularJS about the need to run update loop using scope method $scope.$apply(); as well. Please find more info about this here.
The result:
var requestData = {};
Apperyio.get("Camera_getPicture")(requestData).then(
function(success){
var im_scope = $scope["im"];
im_scope = success.image;
$scope["im"] = im_scope;
$scope.$apply();
},
function(error){
});Since we’re invoking a native component, this app needs to be tested as a hybrid app, or installed on the device:

Testing Options
Android
Testing on Android is relatively simple, since you can quickly install any app on your device. To do it, build the Android binary and install it on your device. When the build is completed, you’ll see a QR code. Scanning the QR code will download the app to your phone. You can also email the app to your device.
iOS
Build the app and install it on your device.
Important NotePlease, note that to export the app for iOS, you will need to upload your distribution certificate and provisioning profile obtained from Apple under the App settings > iOS binary tab. You can check this document in case you need help with exporting your application for iOS. Here, you will find the document that explains how to manage certificates in Appery.io.
iOS Quirks
Since iOS 10 it's mandatory to add a CAMERA_USAGE_DESCRIPTION and PHOTOLIBRARY_USAGE_DESCRIPTION to plug-in options.
Before building .ipa file go to App Settings > Cordova plugins and click the Options button for the Camera plug-in.
You should add CAMERA_USAGE_DESCRIPTION and PHOTOLIBRARY_USAGE_DESCRIPTION variables there, otherwise .ipa build process will fail.
Further details can be found at https://docs.appery.io/docs/appexport-ios#section-keys-and-settings.
And Cordova GitHub page is here: https://github.com/apache/cordova-plugin-camera#ios-quirks.
