Ionic 5 Google AdMob Plus plug-in Tutorial
Using Google AdMob is one of the easiest ways to potentially make money from your app. In this tutorial, you will learn how to integrate AdMob advertisements into your Appery.io Ionic 5 app.
Cordova AdMob plug-insThere are several Cordova plugins for AdMob integration that can be found in the Ionic documentation. However, some of them may be chargeable, so please be careful.
The AdMob Plus plugin used by Appery.io as its Core Cordova plugin is a free and ad-free version of the Google AdMob plugin for Cordova.
Part 1. Setting up AdMob Account
Before the plug-in can be used in your app, you need to set up your AdMob account.
-
Create a new Google AdMob account or use an existing account if you already have one. Navigate to the AdMob console to start.
-
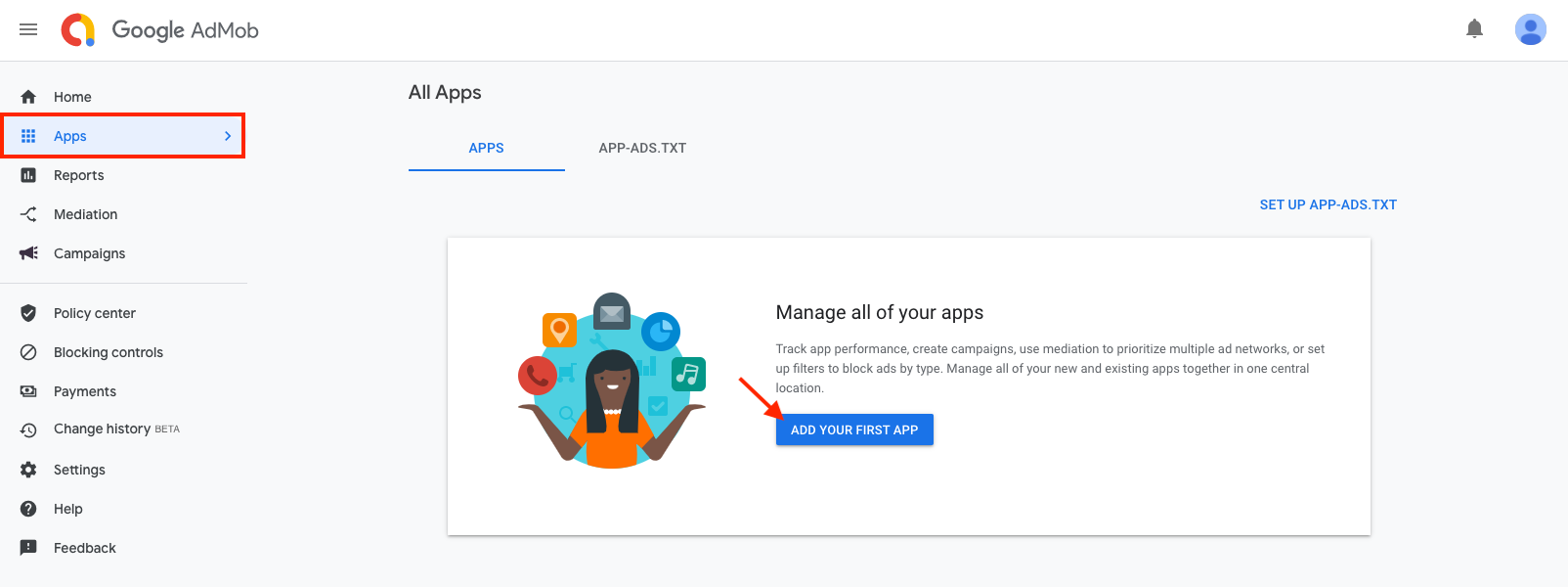
In the left panel, click Apps > ADD YOUR FIRST APP (or Apps > ADD APP if you already have some apps in your account):

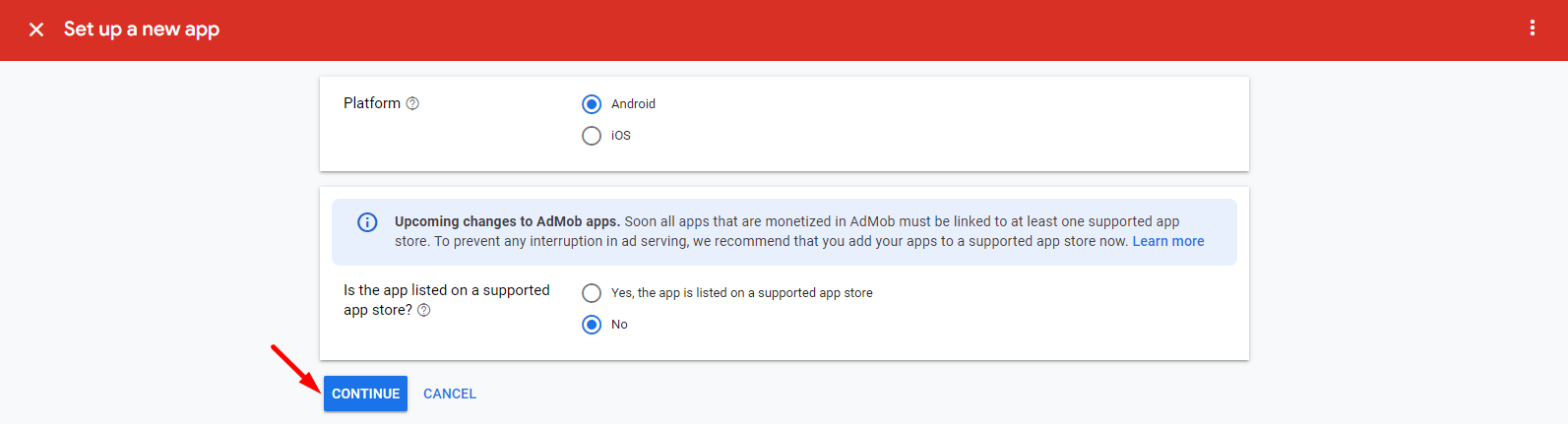
- In the new window, provide the app name and the platform (Android or iOS), and select Yes, the app is listed on a supported app store if your app has been published on Google Play or the App Store. Otherwise, click No, Click CONTINUE:

AdMob for iOSIf you plan to use AdMob for iOS devices, you will need to create another app under your AdMob account to get the APP_ID_IOS.
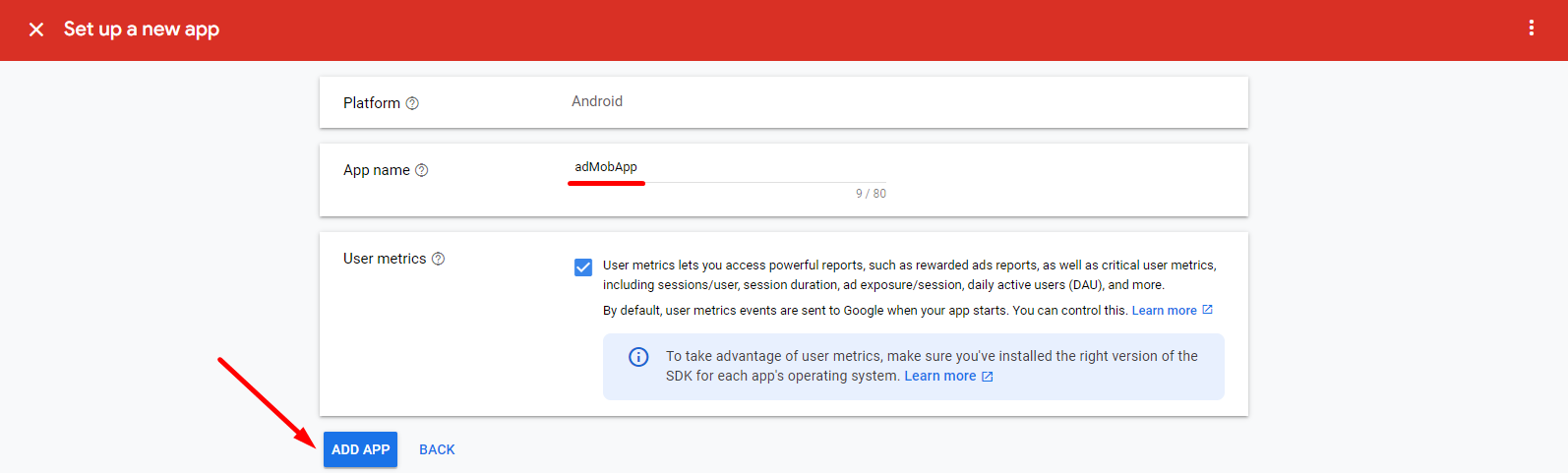
- In the next step, name your app and confirm adding it:

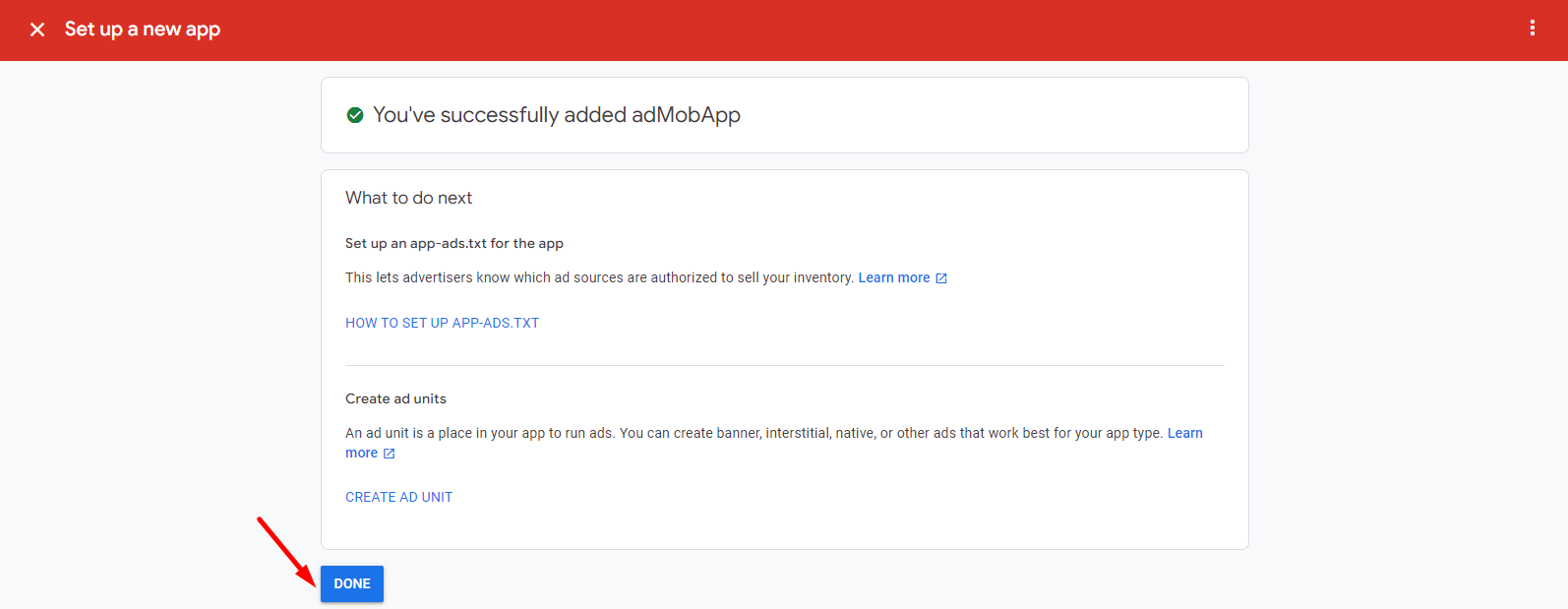
- You will see a message saying that your app has been added to AdMob. You can select to go to the CREATE AD UNIT link or click the DONE button to do the same:

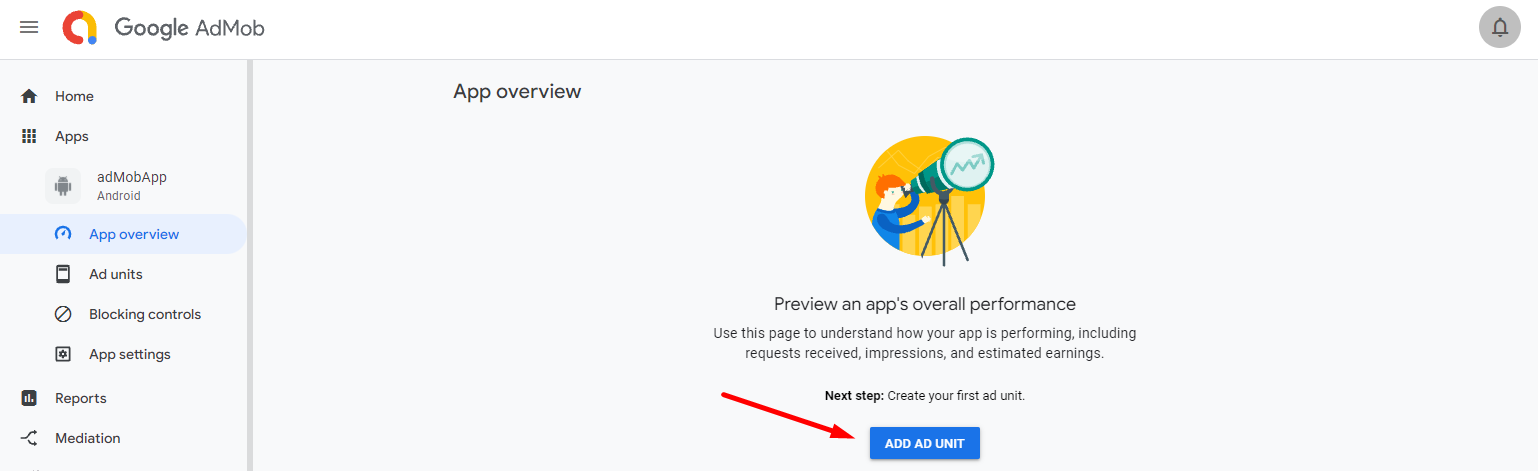
- Next, create a new ad unit by clicking the ADD AD UNIT button:

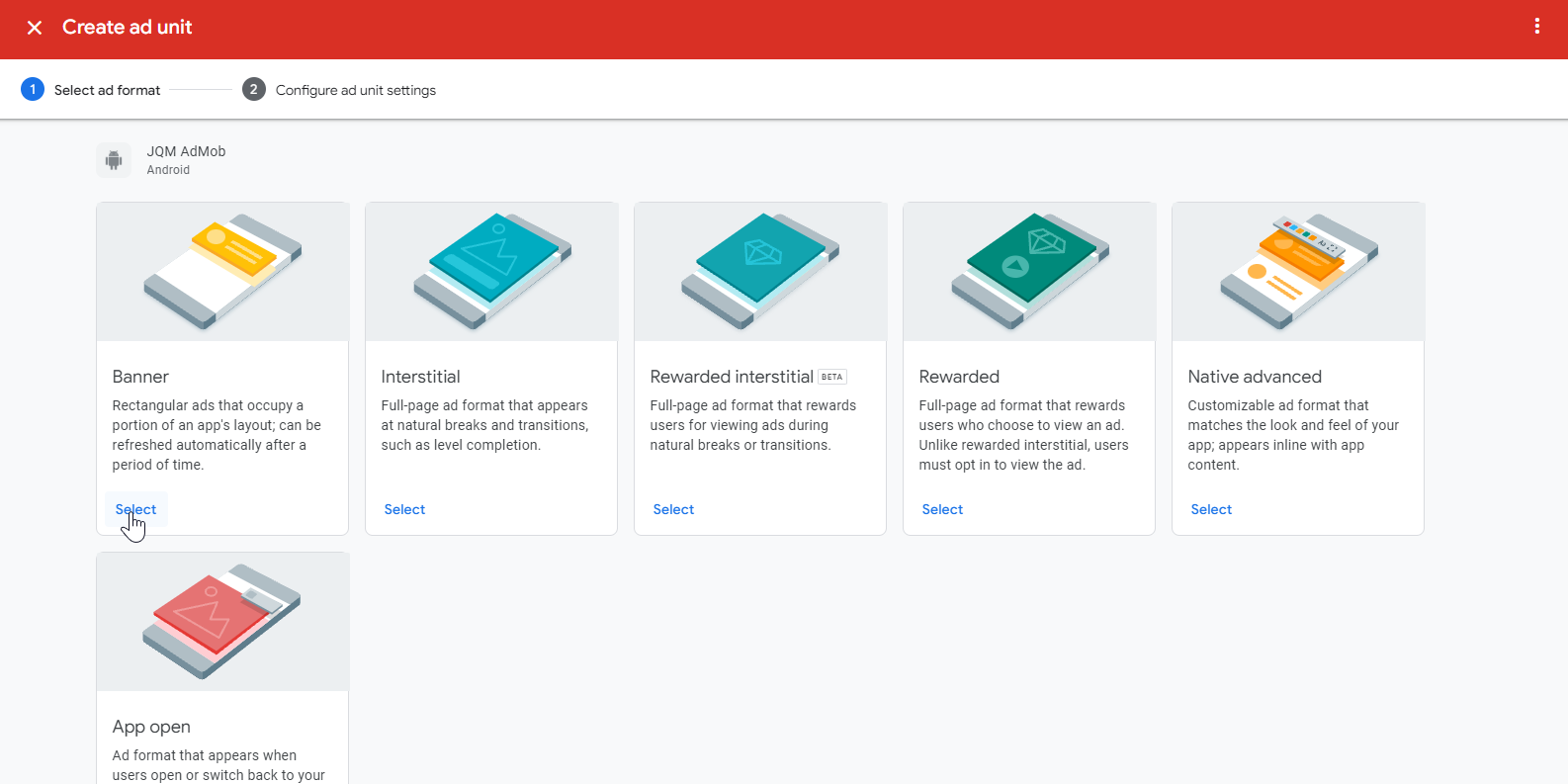
- Select the ad unit type from Banner, Interstitial, Rewarded interstitial, Rewarded, Native Advanced, or App open. You can create an ID for each ad type. For example, let's create a Banner:

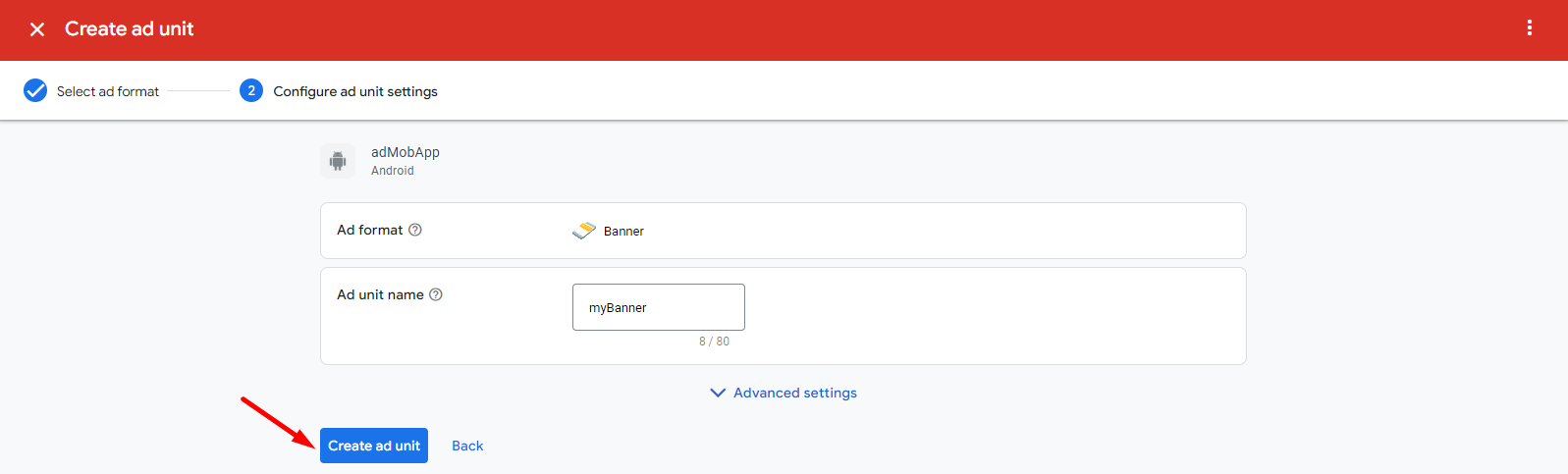
- Next, select a name for the banner and click Create ad unit:

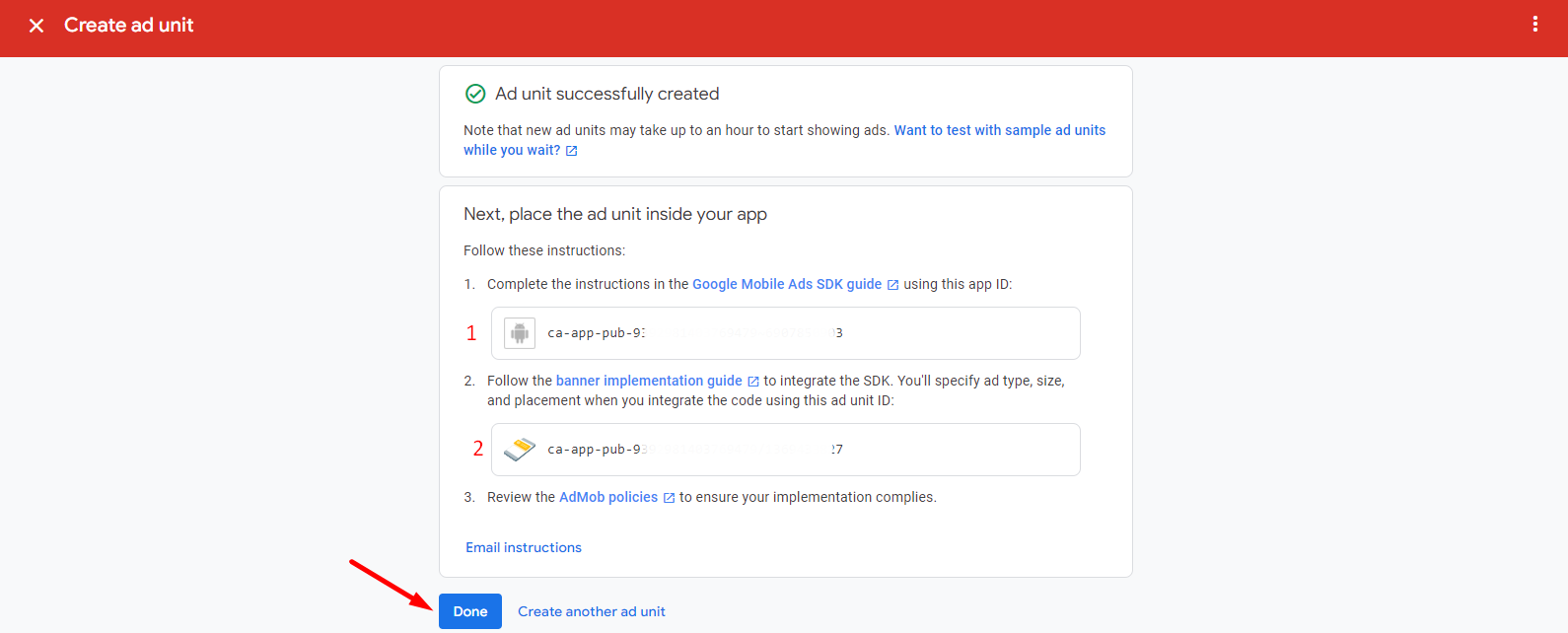
- As a result, you will be provided with the App ID. The second ID is the Ad Unit ID. We will need both these IDs later:

1 - App ID, 2 - Ad Unit ID
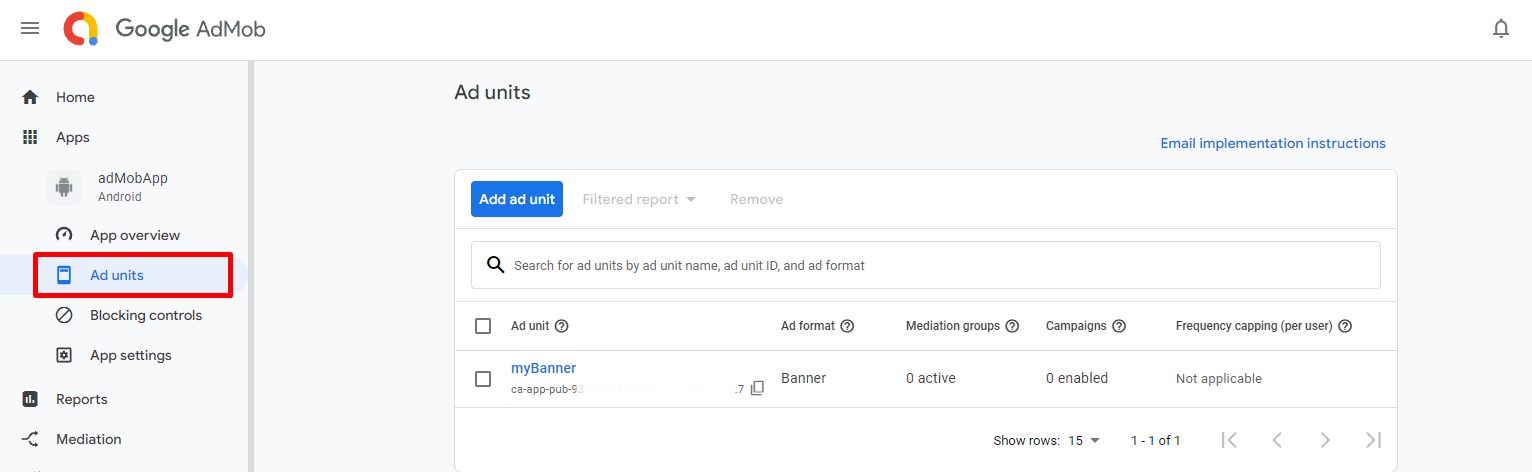
Note!All your ad units details can be found under Apps > Ad units:

Verifying your AdMob accountPlease note that production ads will only appear after your AdMob account is verified. Your AdMob account will get verified only after you enter all information about you, including payment information.
Using Sample Ad Unit IDs for Testing
You can use sample ad units for development purposes.
Here are the test ad units (you can use for Android export) that will be used in this tutorial:
| Ad Format | Sample ad unDemo Ad Unit ID (Android) ID |
|---|---|
| Banner | ca-app-pub-3940256099942544/6300978111 |
| Interstitial | ca-app-pub-3940256099942544/1033173712 |
| Rewarded | ca-app-pub-3940256099942544/5224354917 |
| Rewarded Interstitial | ca-app-pub-3940256099942544/5354046379 |
Enabling Test AdsMore information about using test ads and the full list of Google provideddemo ad units can be found in this AdMob Plus page:
Important!If you need to show ads in your production app, you will need to create real ad units.
Part 2. Creating App
- From the Apps tab, click Create new app.
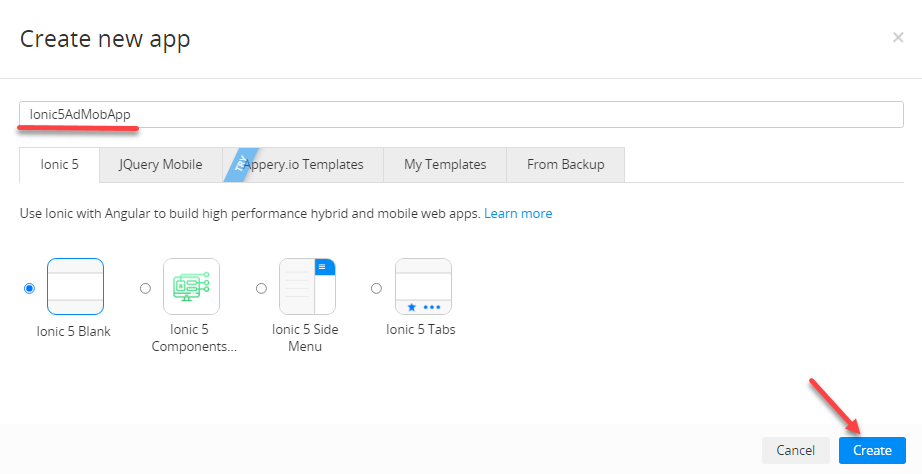
- Select Ionic 5 > Ionic 5 Blank for the application type, enter Ionic5AdMobApp for the app name, and click Create. You will be navigated to the app's dashboard:

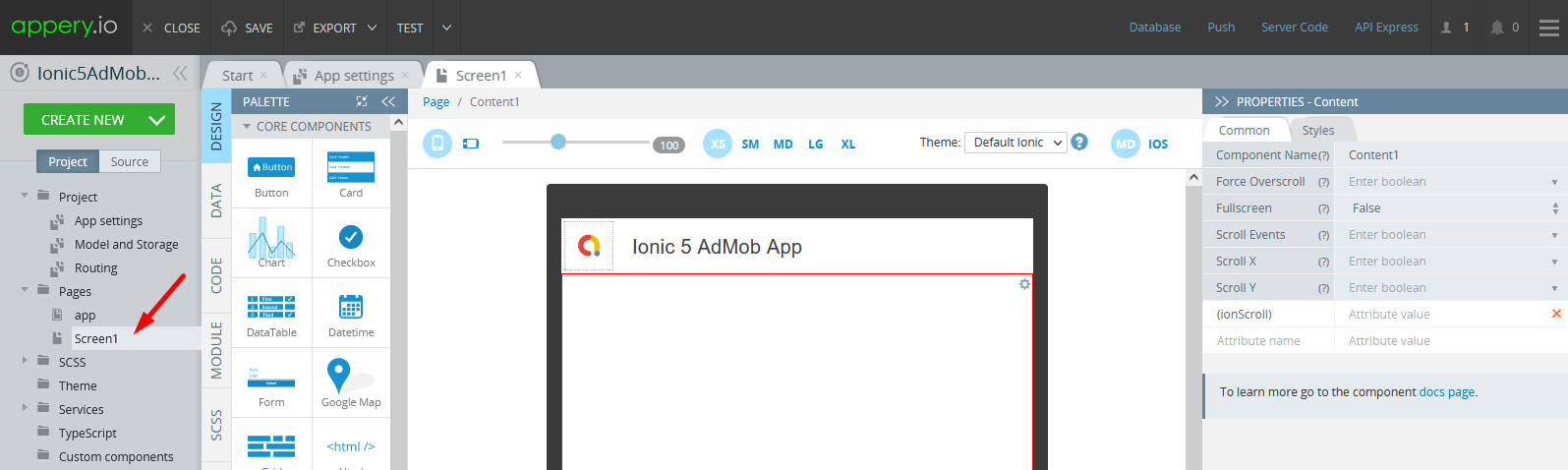
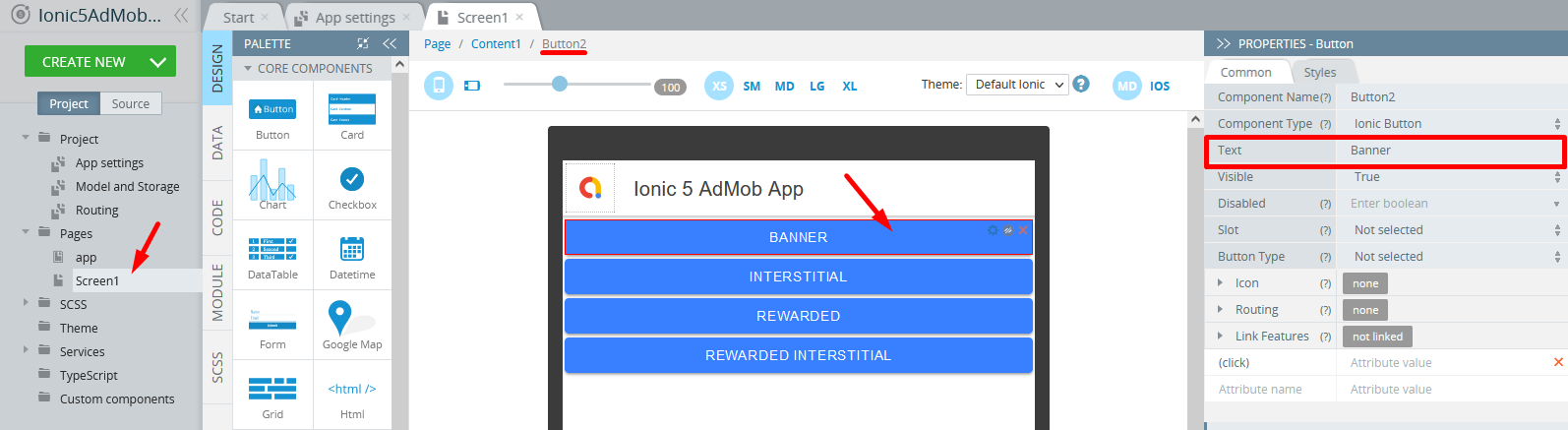
- Go to the app Pages folder and select the Screen1 page. Click the page Header and under the PROPERTIES panel, set the Toolbar Title component's Text property as Ionic 5 AdMob App.
- Also, drag & drop a Button to the Header > Toolbar >Toolbar Buttons component.
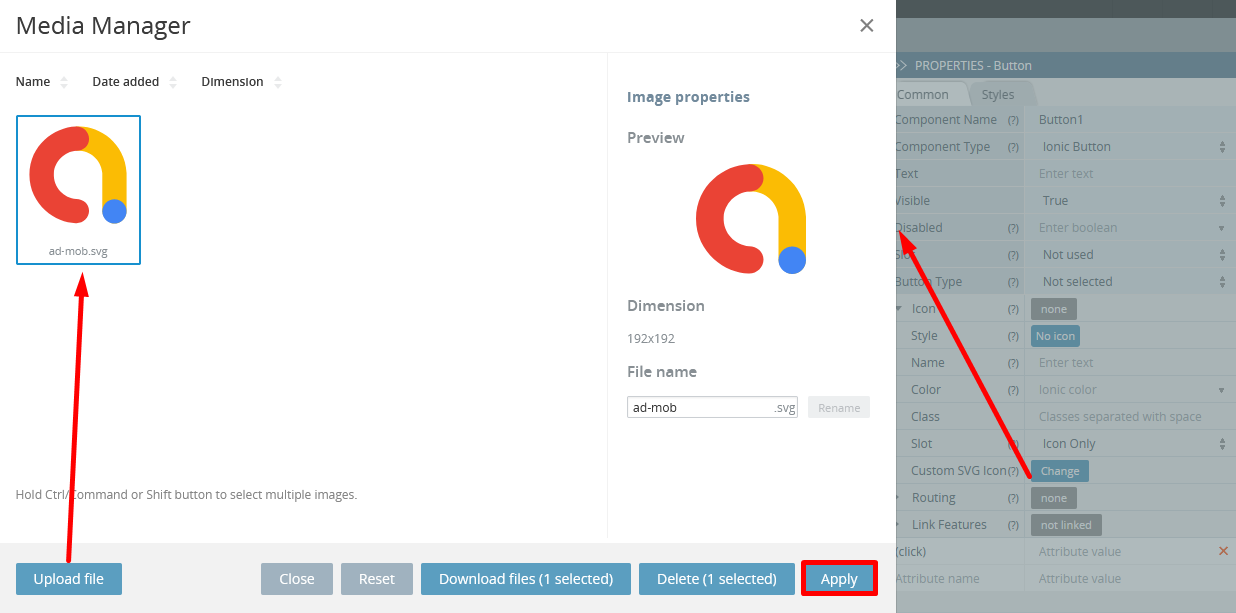
- To add the icon for the added button Custom SVG Icon property, click the Change button next to it to open the Media Manager for uploading and then applying the needed image file:

Note, that to be able to preview the listed images, you need to pre-upload them to the app by using the Media Manager. To open it, click the Additional Menu (the three lines button) in the upper-right corner of the App Builder Toolbar and select Media Manager; then upload the needed images.
When ready, the uploaded files will become available under the Source Tab.
- Clear the button Text property value.
When done, the page header should look like this:

- For this app, you will need four Button UI components so drag & drop them from PALETTE to the Content area of the Screen1 page one by one.
- Now, change their Text properties to Banner, Interstitial, Rewarded, and Rewarded Interstitial accordingly:

That's it for the app UI!
Adding Dependencies
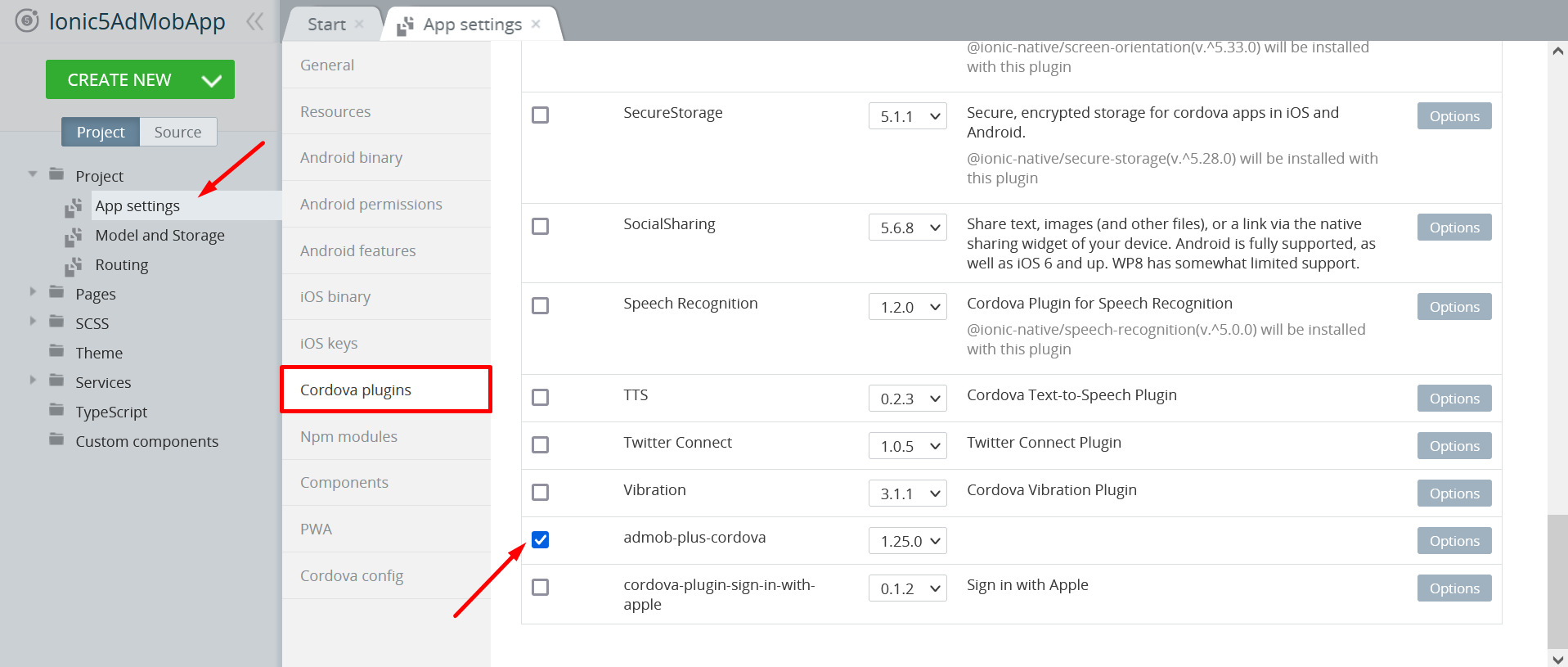
- Inside the app, navigate to Project > App Settings > Cordova plugins. Here, go to the Core Cordova Plugins tab and enable the admob-plus-cordova checkbox:

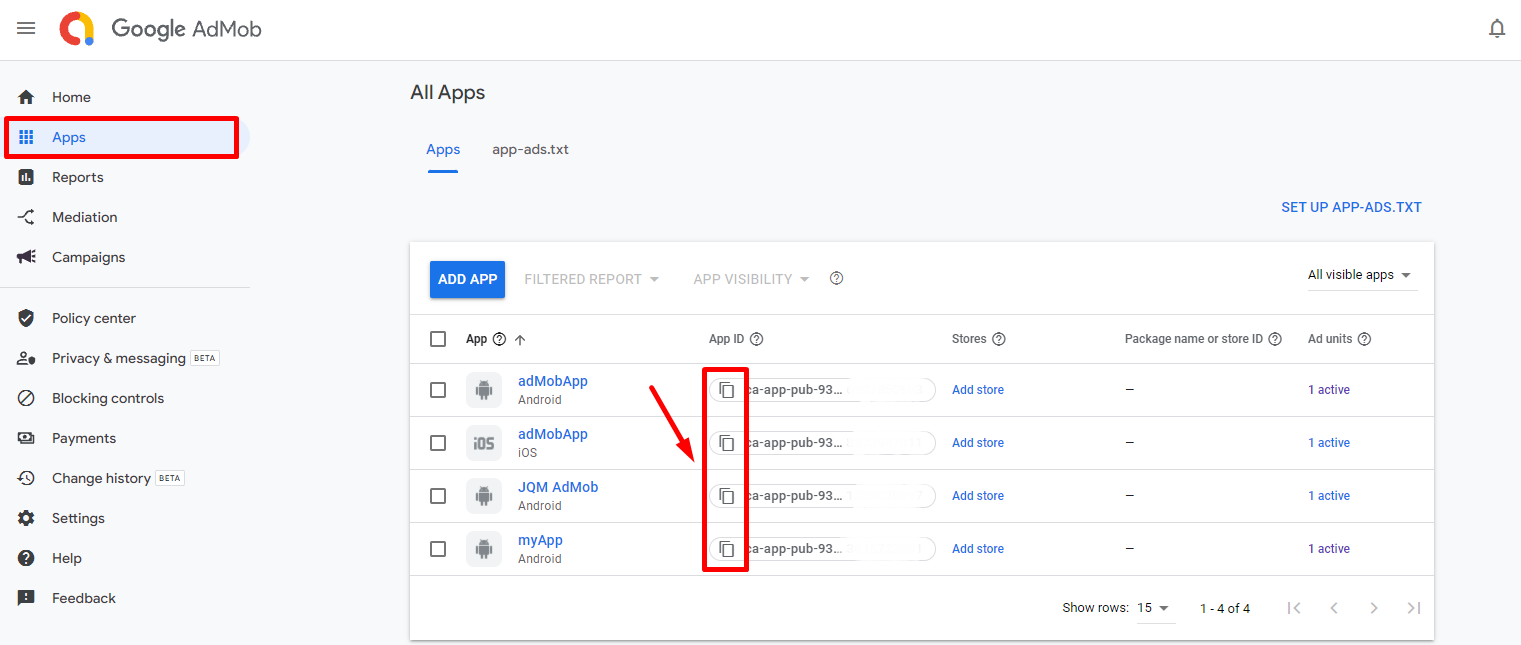
- From the AdMob console, go to Apps > VIEW ALL APPS to find the AdMob App IDs:

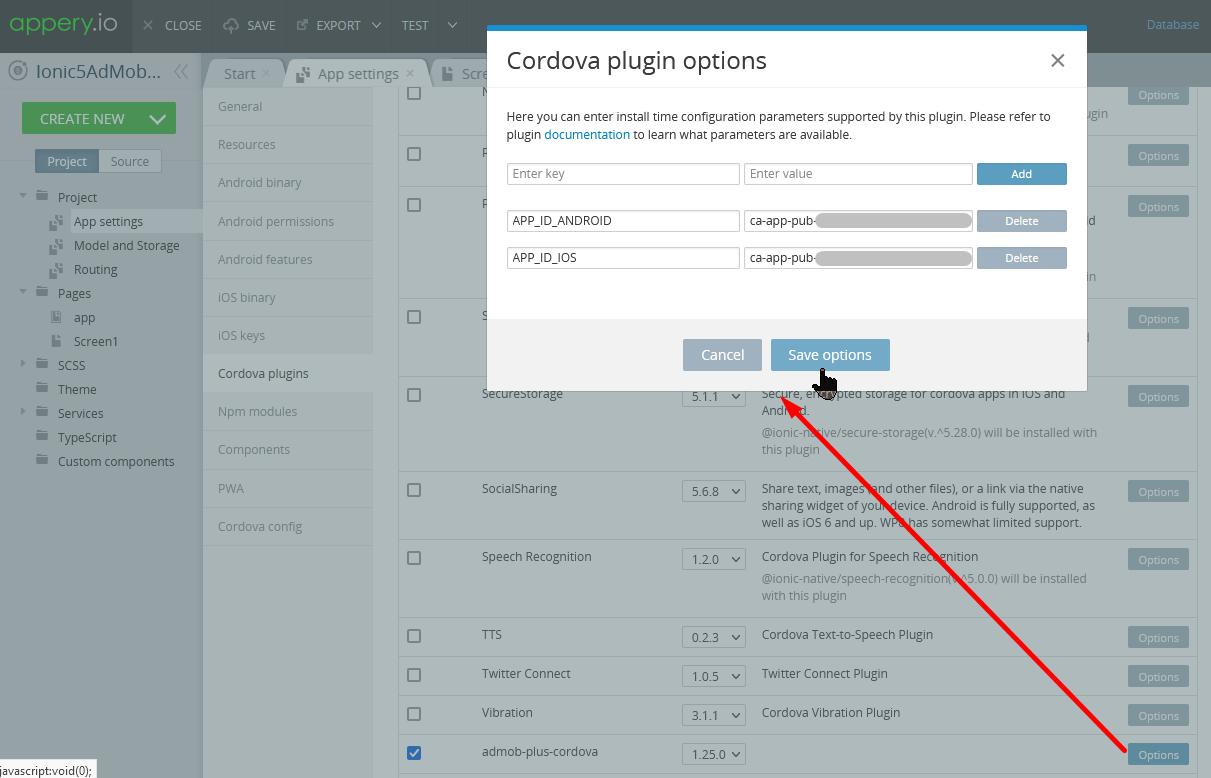
- Copy the Android AdMob App ID to the clipboard and go back to the Appery.io App Builder. Click the Options button next to the admob-plus-cordova and add a new option with APP_ID_ANDROID as its key and the copied App ID as its value. Then click the Save options button.
Building for iOSIf you need to export your app for iOS, you should also provide the APP_ID_IOS:

- Click the SAVE button at the top.
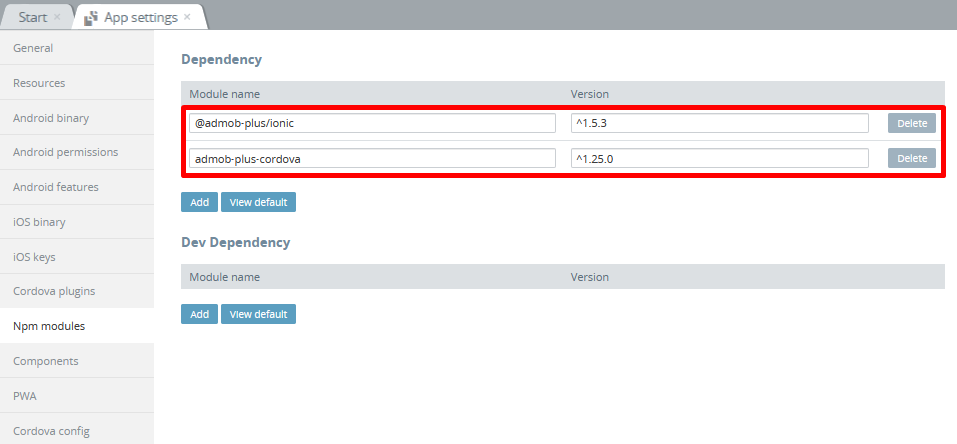
- Now, switch to Project > App settings > Npm modules and in the Dependency section, add two new dependencies, @admob-plus/ionic of version ^1.5.3 and admob-plus-cordova of version ^1.25.0:

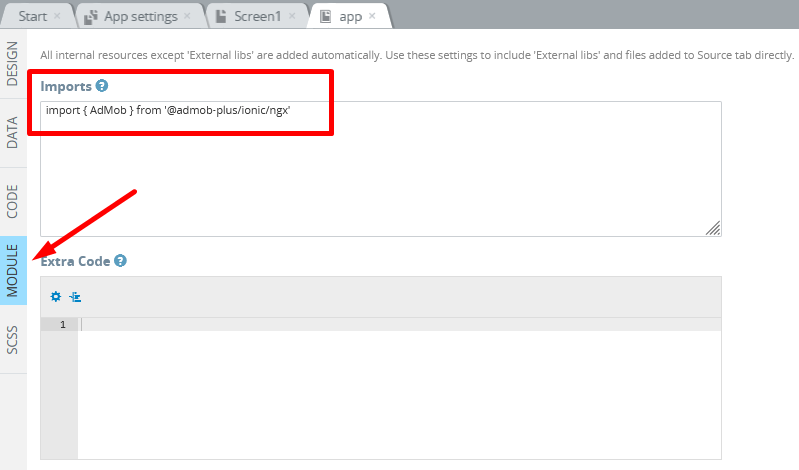
- Unfold the Pages folder and choose the app page.
- Click the MODULE panel of the app page. In the Imports section, type in
import { AdMob } from '@admob-plus/ionic/ngx'

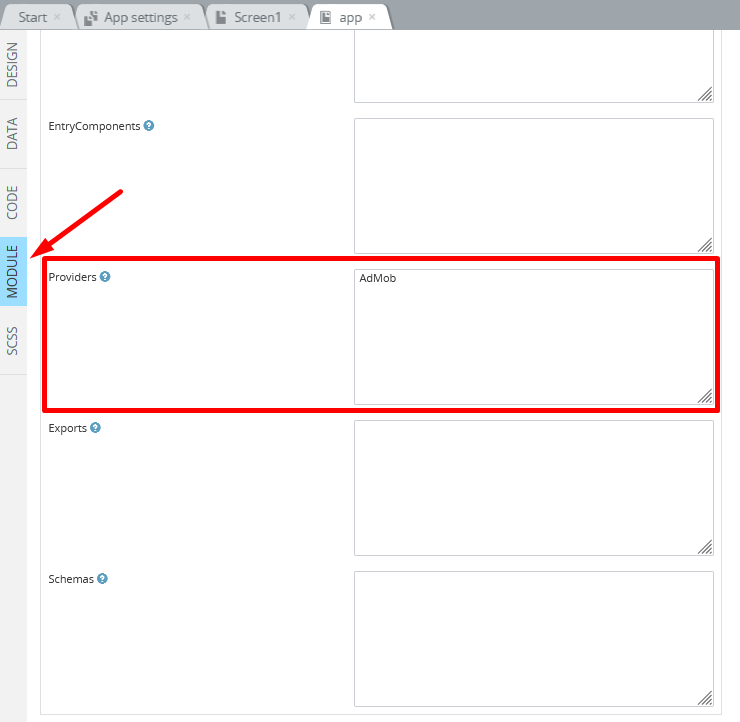
- Then, scroll down to the NgModule Settings > Providers section and type AdMob into the text field:

Don't forget to save the app changes by clicking the SAVE button.
Displaying AdMob Advertisements
Now let's use simple methods to show different types of AdMob ads.
Important!In this tutorial, we will be using the sample App IDs for testing purposes provided in this section. But if you need to show ads in your production app, you will need to create real ad units.
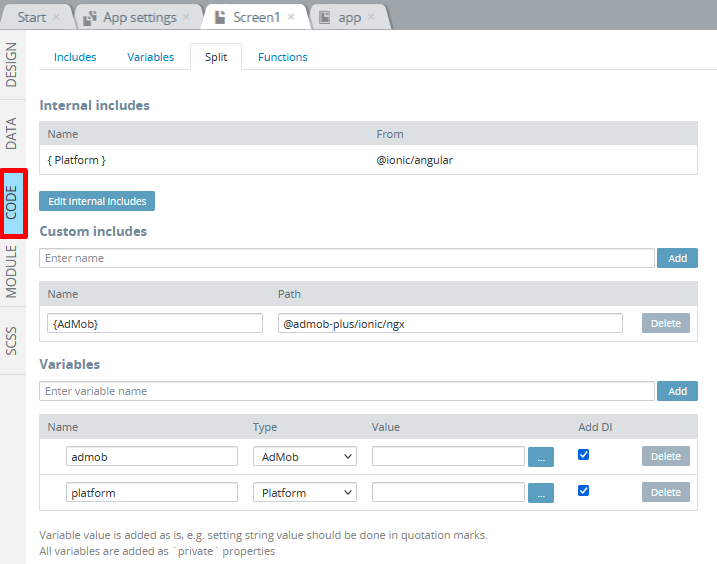
- Switch to the Screen1 page's CODE panel.
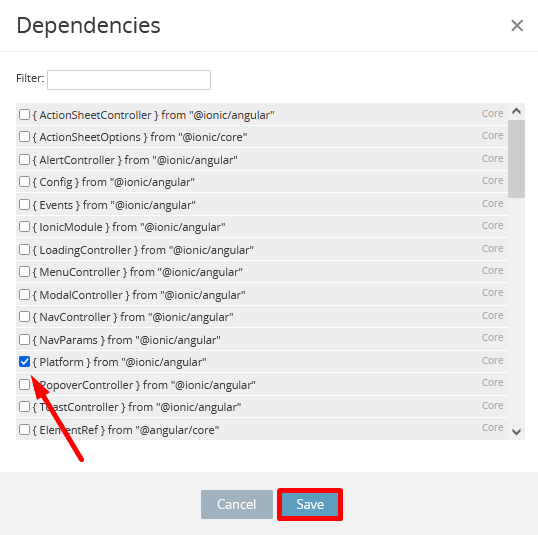
- Click the Split tab. In the Internal includes section, click the Edit internal includes button,select { Platform } from "@ionic/angular" from the list, and confirm saving it:

- In the Custom includes section, add a new include, { AdMob } with the
@admob-plus/ionic/ngxpath. - In the Variables section, create two new variables: admob of AdMob type and platform of Platform type. The Add DI boxes should be checked:

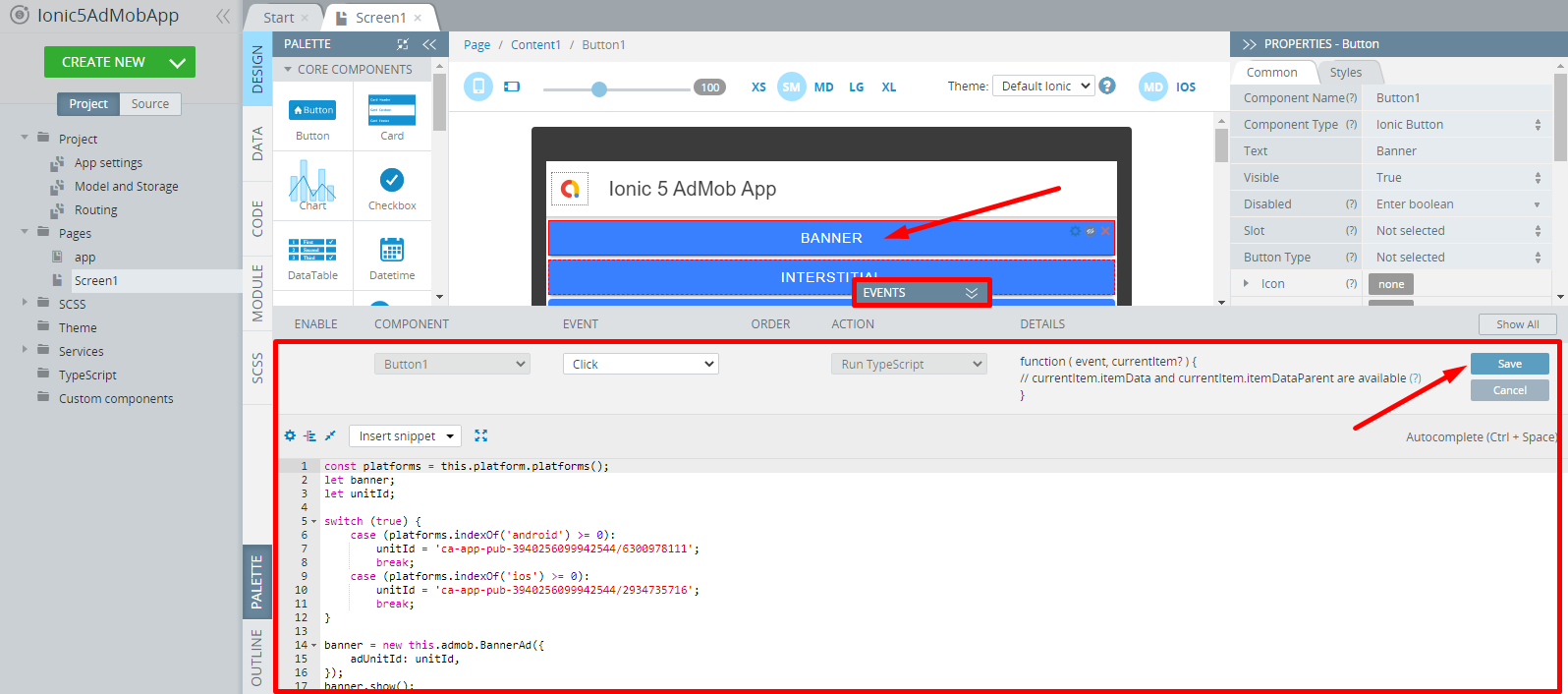
- Now, switch to the DESIGN panel and select the first, Banner, button. Unfold the EVENTS tab from the bottom and create a new Click event for this button with Run TypeScript for the Action and type in the following code and save:
const platforms = this.platform.platforms();
let banner;
let unitId;
switch (true) {
case (platforms.indexOf('android') >= 0):
unitId = 'ca-app-pub-3940256099942544/6300978111';
break;
case (platforms.indexOf('ios') >= 0):
unitId = 'ca-app-pub-3940256099942544/2934735716';
break;
}
banner = new this.admob.BannerAd({
adUnitId: unitId,
});
banner.show();In your production app, you should replace the sample Ad Unit IDs with the correct Ad Unit IDs!

Banner AdsClicking the first button will display a banner. Banner is a basic ad format that appears at the top or bottom of the device screen. Let's add a banner ad unit.
- Then select the second, Interstitial, button. From the EVENTS tab, create a new Click event for this button with Run TypeScript for the Action and type in the following code and save:
const platforms = this.platform.platforms();
let unitId;
switch (true) {
case (platforms.indexOf('android') >= 0):
unitId = 'ca-app-pub-3940256099942544/1033173712';
break;
case (platforms.indexOf('ios') >= 0):
unitId = 'ca-app-pub-3940256099942544/4411468910';
break;
}
const interstitial = new this.admob.InterstitialAd({
adUnitId: unitId,
})
await interstitial.load()
await interstitial.show()
Interstitial AdsClicking the second button will display an Interstitial Ad. An interstitial ad is a full-page ad appearing at natural breaks and page transitions. When an app shows an interstitial ad, the user has the choice to either tap on the ad and continue to its destination or close it and return to the app. It supports showing video content.
- Then, select the third, Rewarded, button. From the EVENTS panel, create another Click event for this button. Select Run TypeScript as its Action and type in the following code:
const platforms = this.platform.platforms();
let unitId;
switch (true) {
case (platforms.indexOf('android') >= 0):
unitId = 'ca-app-pub-3940256099942544/5224354917';
break;
case (platforms.indexOf('ios') >= 0):
unitId = 'ca-app-pub-3940256099942544/1712485313';
break;
}
const rewarded = new this.admob.RewardedAd({
adUnitId: unitId,
})
await rewarded.load()
await rewarded.show()
Rewarded AdsClicking the third button will display a Rewarded Ads. Rewarded ads are ads that users have the option of interacting with in exchange for in-app rewards. This guide shows you how to integrate rewarded ads from AdMob into a Unity app.
- Finally, select the fourth, Rewarded Interstitial, button. From the EVENTS panel, create a new Click event for this button. Select Run TypeScript as its Action and type in the following code:
const platforms = this.platform.platforms();
let unitId;
switch (true) {
case (platforms.indexOf('android') >= 0):
unitId = 'ca-app-pub-3940256099942544/5354046379';
break;
case (platforms.indexOf('ios') >= 0):
unitId = 'ca-app-pub-3940256099942544/6978759866';
break;
}
const rewarded = new this.admob.RewardedInterstitialAd({
adUnitId: unitId,
})
await rewarded.load()
await rewarded.show()
Rewarded interstitialRewarded interstitial is a type of incentivized ad format that allows you offer rewards for ads that appear automatically during natural app transitions. Unlike rewarded ads, users aren't required to opt-in to view a rewarded interstitial.
Save all app changes.
Ad Unit IDsMake sure you have replaced the sample Ad Unit IDs with the correct Ad Unit IDs for all four buttons in your production app!
App Testing
Congratulations! You are ready to test the app.
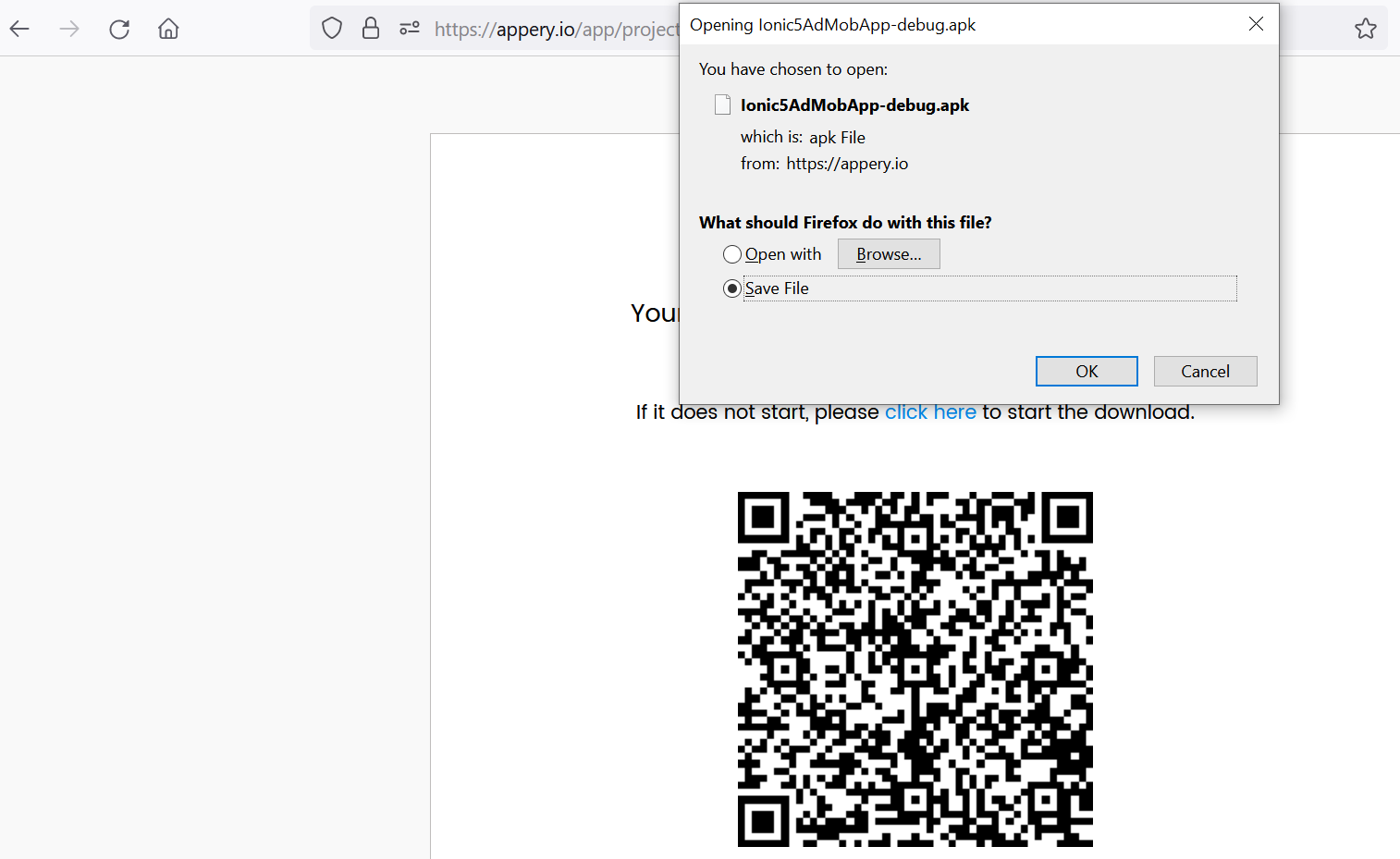
Note that to use the AdMob Plus plugin, you need to run the app on the device. So, first of all, export the app and install it on your device:

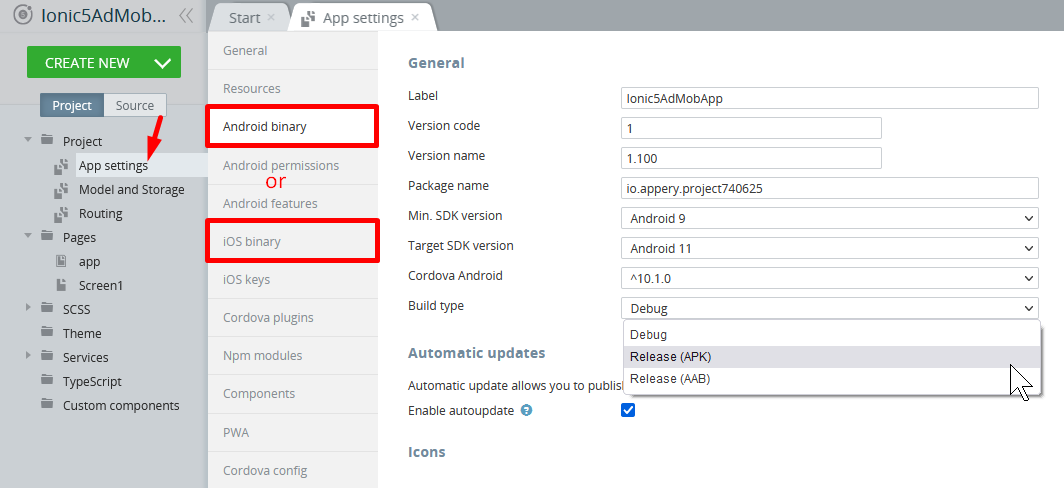
Note as well that before you can proceed with exporting your production app, you will need to go to Project view > Project > App settings > Android binary/iOS binary to select the Release build type (Debug is the default type for both and can be used for testing purposes only):

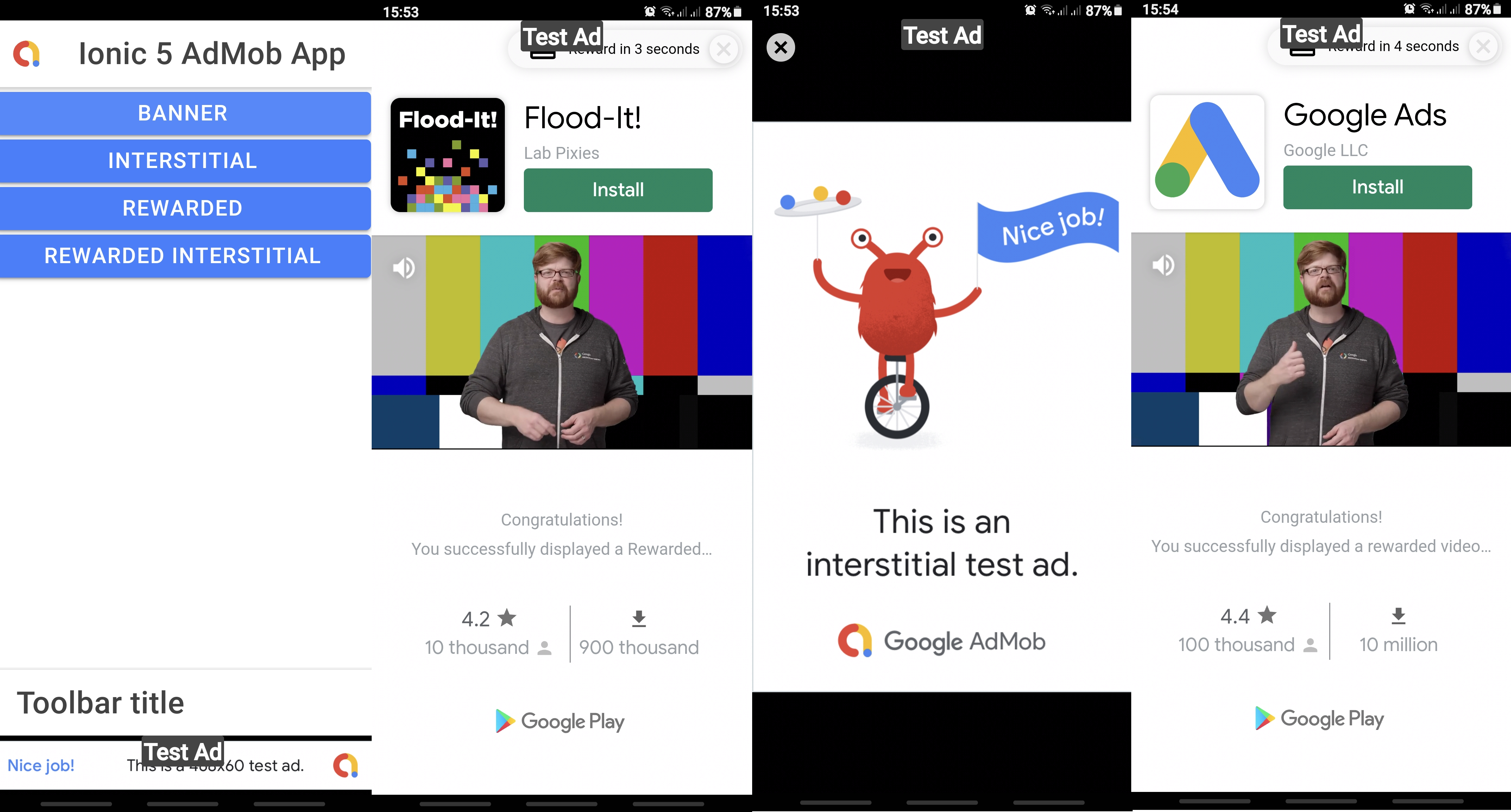
Click the buttons one by one to test different ad types:

App work on Android
Important Note!Please note that you will need to generate the iOS certificate with In-App Purchase capability to build an
.ipafile.
You can check this document in case you need help with exporting your application for iOS.
Here, you will find information on generating certificates for Android.
Note as well that starting from August 2021, new apps are required to publish with the Android App Bundle (.aab) on Google Play.
Please read more here.
You can also check this Appery.io Community video that shows how to create Android and iOS certificates:
Important!For Android only:
If your application also uses the Push Notification service, please add the OneSignal Cordova plug-in to it. You can learn here how to do it.
Note that there is no need to call it or use any custom code, adding one more Cordova plug-in will suffice.
Updated 7 months ago
